Vos premiers mots en ActionScript 2
Parlez-moi d'ActionScript
Du code, ce sont des instructions que vous donnez à Flash. Ou aux movieClips. Ou aux boutons. Et le code s'écrit en actionScript 2. Bref, tout le monde obéit à l'actionScript !

Alors, comment Flash - qui est le chef de tout ce petit monde - sait-il si l'ordre s'adresse à tel ou tel movieClip, ou à lui-même qui gère la racine ? Eh bien, soit vous préciserez à qui s'adresse l'ordre ("Flash, fais-moi une splendide explosion quand la bombe touche le château !"), soit vous écrirez l'ordre à l'endroit où il doit s'exécuter ("Ici, la bombe explose quand elle touche le château.").
On peut écrire du code dans n'importe quelle image de la timeline, mais aussi sur un movieClip, dans un movieClip, sur un bouton, dans un bouton... bref, la belle pagaille quand on n'est pas organisé ! C'est pour ça qu'il est important de savoir comment les movieClips sont rangés entre eux (le principe des poupées russes, vous vous souvenez ?)
L'actionScript est une langue comme une autre. Okay, peu de personnes la parlent à l'oral. Mais, ceci mis à part, elle fonctionne exactement comme une autre langue. Elle dispose :
- de son vocabulaire, les instructions, qui sont des mots que le Flash comprend, et qui ont une orthographe précise (et s'il y a une faute, Flash ne comprend plus rien !)
- de sa grammaire, la syntaxe, qui est l'ordre dans lequel les mots doivent s'arranger entre eux
- de sa ponctuation, qui est extrêmement importante !
- de sa culture et sa logique propres qui définissent dans quel ordre il faudra parler des choses

L'avantage, c'est que les instructions (= les mots) sont, pour la plupart, tirés de l'anglais. Et pas des termes pointus avec tout un tas de nuances, non : des termes très terre à terre. Si vous vous y connaissez un peu en anglais, vous comprendrez tout de suite ce que signifient if...else, stop, start, height... Si vous êtes une quiche en anglais, mettez-vous un bon dico sous la main et vous apprendrez très vite les quelques mots nécessaires à votre survie.
Non, le seul truc qui puisse vous effrayer, c'est de se souvenir comment s'écrivent les instructions. Mais, n'ayez pas peur ! Ca ne sert à rien de les apprendre par coeur. Vous pouvez très bien vous servir d'un pense-bête pendant très longtemps. Et, à force de les écrire, vous retiendrez naturellement les instructions. C'est pourquoi, tout au long de ce didacticiel, vous trouverez toujours les instructions dont vous aurez besoin à portée de main.
Sachez dire "Stop"
Les premiers mots que vous allez apprendre, ce sont >stop et play. ... Voilà, vous les connaissez !
Par contre, ils ne s'écrivent jamais tout seuls. Leurs véritables formes sont stop(); et play();. Pourquoi cette ponctuation ? Les parenthèses, c'est au cas où il y aurait des spécificités, des paramètres, à ajouter. Ici, il n'y en a pas, donc les parenthèses sont vides. Le point-virgule signifie que cette instruction est finie et qu'on passe à la suivante. De plus, on écrit toujours une seule instruction par ligne.
stop(); //arrête l'animation (comme un bouton pause sur un lecteur de musique)
play(); //lit l'animation (comme un bouton lecture sur un lecteur de musique)
Nous allons dire stop(); à la fin de l'animation. Ca empêchera de lire l'animation en boucle.
Première étape, réalisez donc une petite animation (celle que vous voulez) ou reprenez-en une que vous avez déjà faite et qui vous plaît bien.
Maintenant, placez-vous à l'endroit où vous voulez arrêter l'animation. Par exemple tout à la fin. Vérifiez que vous êtes bien à la racine et, sur la timeline, placez-vous sur la dernière image.
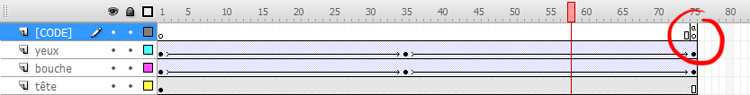
Créez un calque spécialement pour le code. Appelez-le [CODE]. - Efficace hein, pas très original.
Et maintenant, rendez-vous dans le panneau actions. C'est là que vous devrez taper le code. Ce panneau est peut-être déjà ouvert dans votre fenêtre ; sinon, appuyez sur F9 ou allez dans Fenêtre > Actions.
Tapez stop();. Vous voyez qu'un petit a apparaît là où vous avez tapé votre code.

Faites un rendu et observez avec émerveillement que Flash a obéi à votre premier ordre, et a arrêté l'animation à la fin de celle-ci !
Créer un bouton
Vous savez faire des movieClips à la perfection. Mais avez-vous oublié qu'on peut aussi convertir en bouton, avec notre petit four magique ?
Parce que, maintenant qu'on s'est retrouvés avec une animation qui s'arrête lorsqu'elle s'est terminée, il manquerait sérieusement un bouton pour rejouer l'animation. Et pour ça, il faudrait... un bouton !
Créez un machin (un rond, un carré, un losange...) et convertissez-le en bouton. Puis passez par la bibliothèque pour aller ouvrir le bouton.

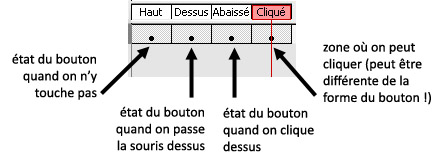
Oh oh, il a une timeline étrange, celui-là. En fait, elle représente ses différents états. Dans les jeux ou les sites, les boutons se mettent souvent en surbrillance quand on passe la souris dessus, et ils peuvent encore changer de couleur quand on clique dessus. C'est important pour que l'utilisateur sache si son clic a été pris en compte ou pas.
Elle a beau avoir l'air étrange, cette timeline fonctionne comme les autres. Ajoutez une image-clé pour pouvoir spécifier un nouvel état. Si vous ne mettez pas d'état spécifique dans une catégorie, il conserve l'aspect de la catégorie précédente. Ainsi, si vous ne mettez rien dans "Cliqué", la zone où l'on pourra cliquer sera exactement la forme présente à l'image-clé précédente, donc la forme de votre bouton.
Et on relance la machine !

Commencez par réaliser votre animation.

Dans une image de la timeline principale, ouvrez le panneau Actions et intégrez-y le code stop();.

Créez un bouton et placez-le dans la scène.


Pour le bouton, on va se contenter de scotcher un petit papier dessus qui lui dictera son comportement. Faites un clic simple sur le bouton dans la scène. Vérifiez que vous voyez toujours la timeline principale, et que l'onglet du panneau Actions annonce bien Action - Bouton. Vous êtes sur le bouton (et non pas dans le bouton, comme quand vous avez créé ses différents états selon qu'on clique dessus ou qu'on le survole).
A cet endroit, commencez par dire au bouton à quel moment il devra réagir.
on(press) { ....... }
L'instruction on () signifie, "hé, prépare-toi, fais gaffe à ce qui va se passer".
Pour qu'elle marche, il faut tout d'abord lui mettre quelque chose entre parenthèses, quelque chose qui lui dira quand réagir. Ce peut être quand on clique dessus on (press) mais aussi quand on passe la souris dessus on (rollOver), quand on relâche la souris dessus on (release) ou en-dehors on (releaseOutside)...
Vous retrouverez toutes ces instructions dans l'aide de Flash ou, encore plus simple, elles s'affichent dès que vous commencez à écrire dans un petit menu déroulant.
Le bouton est donc prêt à réagir à votre moindre clic. Mais il faut aussi lui dire quoi faire. D'où les crochets, { }. Votre on (press) fera tout ce qu'il y a entre parenthèses. Ici, nous voulons que l'animation se joue. Nous allons donc ajouter :
on(press) { play(); // Joue l'animation }
C'est un commentaire. C'est-à-dire un petit mot que vous pouvez laisser dans votre code pour vous y retrouver quand vous relirez plus tard. Flash n'en tient pas compte quand il exécute vos ordres. Prenez l'habitude de commenter tout ce que vous faites !
Il existe deux manières de laisser des commentaires dans le code. Soit en utilisant les deux slashes //. Toute la ligne après les slashes est alors un commentaire.
// Ceci est un commentaire sur une seule ligne.
Vous pouvez aussi commenter sur plusieurs lignes en utilisant /* et */. Tout ce qui est entre ces deux signes est un commentaire et n'est pas lu par Flash.
/* Je peux faire des maxi-commentaires...
...mais il ne faut pas oublier de refermer quand c'est fini ! */
Si vous trouvez le gris par défaut trop peu visible, vous pouvez changer la couleur des commentaires en cliquant sur le petit bouton en haut à droite de la fenêtre d'actions et en choissant Préférences. Personnellement, j'adore mettre mes commentaires en orange. Ah, et évitez de trop changer les autres couleurs. Travailler dans un feu d'artifice, ça pique les yeux.
Tout est prêt ! Faites un rendu (Ctrl + Entrée ou Contrôle > Tester l'animation) et admirez le résultat.

Navigation libre
On n'est pas obligé d'utiliser play (); sur un bouton. On peut aussi faire un bouton qui stoppe l'animation, en utilisant l'instruction stop (); sur le bouton.
Mais il existe aussi deux autres codes très simples et très utiles qui permettent d'aller directement à un endroit précis de l'animation.
gotoAndPlay(X); //se rend à l'image X puis lit l'animation
gotoAndStop(X); //se rend à l'image X et s'y arrête
Le numéro d'image est le numéro que porte l'image sur la petite réglette au-dessus de la timeline.
Attention aux MAJUSCULES ! Une seule faute, et Flash ne comprend plus.
On peut tout à fait utiliser tous ces codes ailleurs que sur un bouton. Par exemple, dans la timeline principale. On pourrait, par exemple, faire une animation qui comporte une intro puis une scène qui se joue en boucle. A la fin de la partie qui doit boucler, il suffirait d'écrire (dans la timeline principale) un gotoAndPlay (); qui renverrait au début de la boucle.
Entraînez-vous !
Faites une chouette petite animation et utilisez des boutons pour l'arrêter, la relancer, revenir à une scène précise... Surtout, soyez créatifs et faites-vous plaisir !
Vous avez programmé pour la première fois ! Et vous savez qu'on peut faire des choses encore plus complexes. ...et ce, facilement. Passez à la leçon suivante pour apprendre de nouvelles instructions !
Mot de passe oublié ?
Votre compte sera automatiquement créé lorsque vous posterez votre premier dessin.
Pour participer, cliquez sur le bouton "Répondre" en bas du topic de votre choix. Le topic Bienvenue aux nouveaux est l'endroit idéal pour commencer !