Imbriquer des movieClips en Flash
Chiche de faire une animation super complexe ?
Chiche, ou pas chiche, de faire un papillon qui remue les ailes en tournant en rond autour d'un point ?
Ça semble vraiment mal parti. Il faut que les ailes battent (en grossissant et rétrécissant)... mais aussi qu'elles tournent selon une courbe. Et le corps aussi doit tourner, mais lui ne change pas de taille. Complexe !
Vous avez toutes les capacités pour le faire. Mais... avec les connaissances que vous avez actuellement, vous allez vite galérer. En effet, si vous vous amusez à faire coïncider chacun de ces éléments, non seulement ça risque d'être difficile, mais en plus vous aurez des erreurs. Une aile qui se décolle un peu, le corps qui ne tombe pas pile poil... Un peu zombie, le papillon !
L'idéal, ce serait que chaque aile batte individuellement. On pourrait alors les coller sur le papillon, et elles continueraient de battre. Et puis si on pouvait considérer le papillon comme un bloc entier, on pourrait tout faire suivre un guide de mouvement avec des rotations sans devoir réarranger les ailes. Le rêve.
Suivez le guide. Ce rêve va devenir réalité.
Il est possible de mettre des movieClips dans des movieClips !
Pour réaliser facilement le petit papillon ci-dessus, nous allons imbriquer des movieClips dans des movieClips. En effet, on peut facilement faire bouger tous les éléments s'ils sont au sein d'un movieClip. Nous allons donc :
- créer une aile fixe, que l'on va convertir en movieClip ;
- animer le movieClip aileFixe pour qu'il batte, et convertir cette aile qui bat en movieClip ;
- dessiner le corps du papillon, y ajouter deux aileQuiBat, et convertir le tout en movieClip ;
- déplacer le papillon le long d'une trajectoire courbe.
Modifier un movieClip après coup : c'est possible
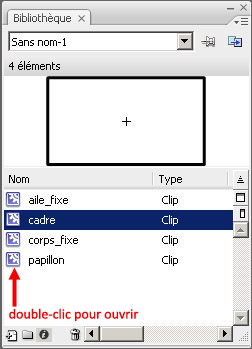
Vous avez fait une erreur, ou vous voulez changer le contenu d'un movieClip, ou vous souhaitez rajouter un movieClip ou un élément dessiné dans un autre movieClip... direction la bibliothèque. C'est là que sont stockés tous les movieClips, boutons, graphiques et bitmaps (comprenez "images pixellisées").
Pas de panique, la bibliothèque est peut-être juste trop bien rangée. Vérifiez qu'il n'y a, à l'écran, aucun onglet marqué Bibliothèque et qui serait replié.
S'il n'y en a pas, la fenêtre de la bibliothèque a dû être fermée. Cliquez sur Fenêtre > Bibliothèque dans la barre d'outils pour la faire réapparaître.
Pour modifier un movieClip, il faut d'abord l'ouvrir. Pour cela, double-cliquez sur le movieClip. Attention, il ne faut pas double-cliquer sur le nom du movieClip (ce qui a pour effet de le renommer) mais sur le petit icône bleu juste à gauche.

Voilà votre movieClip grand ouvert dans la fenêtre principale ! Attention, la timeline affichée en haut est désormais celle du movieClip, et pas la timeline principale, la "racine".

Pour revenir à la timeline principale, la "racine", jetez un coup d'oeil sous les calques. Les imbrications sont écrites dans l'ordre et il suffit de cliquer sur le niveau qui vous intéresse pour y revenir.
Il est possible d'utiliser plusieurs fois un même movieClip. C'est ce qu'on a fait avec les deux ailes, par exemple. On parle de deux occurences du movieClip sur la scène - oooh, le joli mot !
A vous de jouer
Tout est dit. Vous savez tout. En suivant les conseils donnés précédemment, réalisez vous aussi votre papillon qui bat des ailes !
Etape 1 : aile fixe
1. Sur la scène, dessinez une jolie aile de papillon.
2. Sélectionnez l'aile toute entière et convertissez-la en movieClip. Appelez-la par exemple aileFixe.
Etape 2 : aile qui bouge
3. Sur la scène, se trouve désormais le movieClip aileFixe. Convertissez-le à son tour en movieClip, appelez-le aileBouge.
4. Dans la bibliothèque, double-cliquez sur l'icône bleu de aileBouge que vous venez de créer. Il s'ouvre désormais dans votre zone de travail.
5. Vous vous situez donc à l'intérieur de aileBouge. Faites-le grossir et rétrécir comme nous l'avons appris précédemment. Une fois suffit, puisque l'animation sera lue en boucle. Pensez aussi à déplacer le point de pivot là où la jonction avec le corps va se faire, pour que l'aile ne remue pas dans le vide.
6. Revenez à la racine. Vous avez votre movieClip aileBouge en plein milieu de la scène. Normalement, votre timeline principale ne comporte aucune animation (puisque tout bouge à l'intérieur de aileBouge !). Faites un rendu dès maintenant et vous verrez votre aile bouger.
Etape 3 : papillon
7. A part, à la racine (timeline principale donc), créez votre corps de papillon et convertissez-le en movieClip.
8. Ajoutez-lui les deux ailes (l'une sera dans le bon sens, mais pour retourner l'autre, il ne faut pas la faire pivoter, mais plutôt la redimensionner en miroir avec l'outil de redimension).
9. Sélectionnez corps et ailes et convertissez le tout en un seul movieClip. Donnez-lui un chouette nom du genre papillon.
Etape 4 : envol
10. Puisque c'est l'étape finale, inutile de convertir le tout en un nouveau movieClip avant de faire bouger le papillon, mais sachez que c'est aussi possible et que c'est plus propre. Pour l'instant, vous vous retrouvez avec votre papillon, et vous voulez le faire bouger. Vous savez le faire...! Un guide de mouvement, une interpolation classique, cocher la case Orienter vers la trajectoire pour lui éviter de transplaner de manière trop rigide, et bingo ! vous avez votre papillon.
Vous savez comment les movieClips s'organisent entre eux. Bonne nouvelle, pour le code, c'est pareil !
Vous êtes maintenant prêt à commencer à apprendre à programmer en ActionScript 2 ! Ou bien, si vous préférez animer, la leçon suivante vous apprendra à utiliser l'interpolation de forme. (Évidemment, je ne peux que vous recommander d'être curieux et de jeter un œil aux deux !)