Les interpolations dans Flash
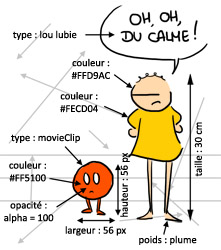
Paramètres d'un movieClip
L'interpolation classique (ou interpolation de mouvement dans les versions CS3 et antérieures) permet de faire bouger des objets. Mais aussi de les faire grandir, rétrécir, tourner, suivre un chemin, briller, etc... On peut faire beaucoup plus avez des movieClips ! Et ce, toujours sans toucher au code.
Chaque movieClip a tout un tas de paramètres. Comme paramètres, on retrouve son emplacement, sa taille (hauteur et largeur), sa rotation, sa teinte, son opacité (appelée alpha)...

Tous ces paramètres peuvent être changés. Et pas seulement changés simplement : on peut les changer au cours d'une animation ! Et ces quelques paramètres sont suffisants pour tout faire... ou presque.
Vous savez déjà modifier l'emplacement d'un movieClip, et faire qu'il se déplace. Eh bien, vous savez aussi changer tout le reste...!
Agrandissement et rétrécissement
Avant toute chose, créez un movieClip et nommez-le correctement. Puis allez dans la barre d'outils récupérer l'outil de redimension :

Hop ! Quand vous cliquez sur un movieClip, vous pouvez désormais le redimensionner. Il suffit pour cela de cliquer sur les poignées (les 8 petits carrés noirs tout autour) et de tirer à votre guise. Si ceux des coins vous permettent une redimension uniforme, ceux des côtés permettent de redimensionner uniquement en largeur ou en hauteur.
Pour qu'il y ait une animation, faites exactement comme pour le déplacement : placer l'état initial (petit) sur une première image-clé, l'état final (gros) sur une deuxième image-clé, et, entre les deux, mettre une interpolation classique (Clic droit > interpolation classique). Si vous ne savez plus comment faire, un petit retour à la leçon précédente s'impose !
Si vous voulez créer une boucle, pensez à mettre le même état initial et le même état final. Les états intermédiaires seront ceux qui varient.
Un ou plusieurs éléments appelés Interpolation sont apparus dans la bibliothèque
C'est parce que vous avez oublié de convertir l'objet que vous vouliez faire grossir en un movieClip. Flash ne peut pas créer d'interpolation classique si votre boule est encore malléable (en "pâte à modeler"). Par conséquent, il a lui-même créé des symboles et les a nommés n'importe comment. Supprimez toutes ces erreurs et recommencez.
La flèche de l'interpolation dans ma timeline est en pointillés
Flash ne réussit pas à faire l'interpolation classique car, sur un seul calque, il y a plusieurs éléments au départ et/ou à l'arrivée. Vérifiez que vous avez toujours un seul movieClip par calque.
La flèche de l'interpolation dans ma timeline est en pointillés et sur fond vert
Vous n'avez pas demandé une interpolation classique mais une interpolation de forme. Elle ne fonctionne pas avec des movieClips. Refaites un clic droit et faites bien attention à demander une interpolation classique.
Entraînez-vous !
Saurez-vous recréer un coeur qui bat au rythme d'un battement de coeur ? (bom-bom, bom-bom...)
Rotation
Comme pour les modifications de taille, récupérez l'outil de redimension. Cette fois, ne cliquez pas sur les poignées, mais placez votre curseur légèrement en-dehors du rectangle de redimension, à proximité de l'un des coins. Votre curseur se transforme en une petite flèche circulaire. Vous pouvez cliquer et faire tourner votre objet.
Pour animer, n'oubliez pas de spécifier, dans la timeline, un état initial et un état final reliés entre eux par une interpolation classique.
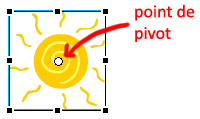
p>Attention : Flash est un flemmard qui utilise toujours le chemin le plus court. Aussi, pour faire un tour complet, divisez la rotation de votre élément en plusieurs étapes (par exemple quatre quarts de tour).Parfois, la rotation ne tourne pas autour du bon endroit. On appelle point de pivot le point autour duquel tout le movieClip tourne. Regardez par exemple votre bras. Si l'on schématise, c'est un trait droit. Quand il tourne, il tourne autour de votre épaule, et pas autour de son milieu. Sinon, vous vous retrouveriez démembré !
Pour déplacer le point de pivot d'un movieClip, choisissez l'outil de redimension et déplacez le petit rond blanc qui se trouve au milieu.
Attention, vous devez le déplacer dans toutes les images-clés ou, mieux, avant d'animer ! Sinon, vous observerez de drôles de sauts.

Entraînez-vous !
Combinez déplacement et rotation pour faire une bille qui avance en roulant sur elle-même. Pensez évidemment à lui mettre des motifs si vous voulez voir la rotation !
Changement de couleur
Pour changer la couleur d'un movieClip, veillez d'abord à... créer un movieClip.
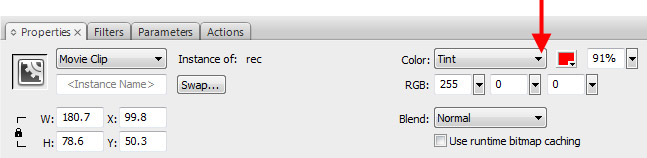
Cliquez ensuite dessus et jetez un coup d'oeil dans l'onglet Propriétés, généralement en bas de la fenêtre. S'il ne s'affiche pas, allez le chercher dans le menu Fenêtre > Propriétés > Propriétés. Si l'onglet n'a pas l'aspect ci-dessous, c'est que ce n'est pas le movieClip qui est pris en compte : cliquez à nouveau sur le movieClip qui vous intéresse.

Ce qui nous intéresse, c'est le bouton à côté de Couleur, du côté droit. Pour l'instant, il est marqué Aucun. Mais, en cliquant dessus, vous obtenez un menu déroulant. Choisissez-y Teinte. Choisissez la couleur que vous souhaitez attribuer à votre movieClip, et le pourcentage d'effet qu'elle aura. Votre movieClip est désormais coloré !
Pour faire en sorte qu'il y ait une animation, c'est comme pour tous les précédents : un état de départ, un état d'arrivée, et entre les deux une interpolation classique.
Entraînez-vous !
Petit challenge : dessinez un gyrophare. Les traits du gyrophare doivent rester parfaitement noirs, mais l'intérieur du gyrophare doit alterner de couleur entre le rouge et le bleu.
Vu que le changement de couleur concerne tout le movieClip, il faudrait séparer le gyrophare en deux movieClips. Un movieClip qui contient les traits noirs et ne change pas de couleur, et, sur le calque en-dessous, un movieClip qui contient l'intérieur du gyrophare et qui, lui, change de couleur.
Transparence
Si vous avez bien suivi pour la couleur, vous verrez que, pour la transparence, c'est les doigts dans le nez !
Le procédé est exactement le même. Cliquez sur votre movieClip pour le sélectionnez. Dans l'onglet Propriétés, allez chercher l'option couleur et choisissez cette fois alpha. Descendez l'alpha à 0 pour une transparence totale, et montez-le à 100 pour un movieClip opaque. Entre les deux, vous aurez un peu de transparence.
Apparitions et disparitions se font comme tous les précédents : un état de départ, un état d'arrivée, et entre les deux une interpolation classique.
Entraînez-vous !
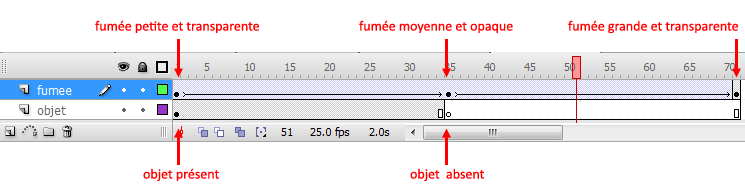
Faites un objet qui disparaît dans un nuage de fumée. Quand le nuage se dissipe, il ne reste plus rien.
1. Préparez un movieClip pour l'objet à escamoter (soyez inventif : belle-mère, petite soeur, devoirs, tout peut disparaître) et un movieClip pour la fumée (grise).
2. Placez un movieClip par calque. Le calque de l'objet est en-dessous de celui de la fumée.
3. Faites une animation de la fumée qui grossit. Commencez tout petit pour finir plus gros que l'objet.
4. Toujours sur le calque de la fumée, ajoutez une image-clé là où elle commence recouvre totalement l'objet.
5. Laissez le alpha de la fumée à 100 quand elle recouvre l'objet. Mettez-le à 0 au début et à la fin. Ainsi, vous avez déjà votre fumée qui apparaît puis disparaît.
6. Au moment où la fumée est le plus opaque (là où vous avez placé l'image-clé du milieu), ajoutez une image-clé sur le calque de l'objet. Puis sélectionnez l'objet et supprimez-le. Il est donc présent dans la 1e partie de l'animation, puis il est absent.

7. Faites un rendu (Ctrl + Entrée ou Contrôle > Tester l'animation) et regardez votre objet disparaître !
Déplacement le long d'une courbe
Vous savez déjà comment déplacer un movieClip. Mais Flash - il est flemmard, je vous l'avait dit - fait toujours au plus simple : ligne droite directe. Si vous voulez faire un déplacement un peu sinueux, vous allez vite vous embêter en mettant bout à bout de petits déplacements rectilignes ! C'est le moment de découvrir les guides de mouvements.
Créez un movieClip qui va se déplacer, par exemple une feuille... et placez-le sur un calque que vous nommerez de manière explicite.
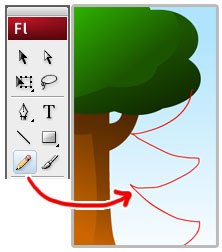
Dans la boîte à outils, choisissez un outil qui va vous permettre de tracer des lignes, comme par exemple le crayon.
Créez un calque spécialement pour le déplacement (un élément par calque, encore et toujours !), renommez-le et placez-le au-dessus de votre premier calque.
Dessinez-y le parcours que va suivre votre objet. Evitez les intersections et faites-le sans interruption, d'une seule traite. Il n'est pas nécessaire de le convertir en movieClip.

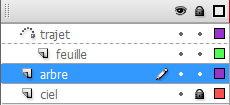
Dans la timeline, faites un clic droit sur le calque contenant votre chemin et choisissez Guide. Aussitôt, un petit icône de marteau apparaît à gauche du symbole. Cela signifie que la ligne est prête à servir de direction à un movieClip, mais qu'il ne sait pas encore lequel.
Cliquez sur le calque contenant l'objet qui doit bouger, et déplacez-le sur le calque contenant la ligne en maintenant enfoncé. Le marteau se transforme en une sorte de petite courbe, comme sur l'illustration ci-contre : la ligne est désormais le guide de mouvement de votre objet.

A présent, déplacez votre objet au début et à la fin de la ligne, et mettez une interpolation classique entre ces deux états, exactement comme un déplacement rectiligne.
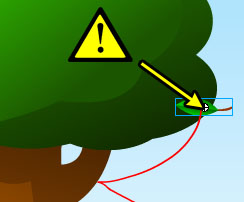
Attention cependant : le point de pivot de l'objet, représenté par une petite croix, doit toucher le début et la fin de la ligne. C'est primordial - sinon, il ira tout droit ! Utilisez la flèche noire pour déplacer l'objet et vous verrez qu'il se verrouillera à la bonne place quand vous l'en approcherez.

C'est prêt alors, faites Ctrl + Entrée ou Contrôle > Tester l'animation pour voir le résultat.
Vous noterez que le guide de mouvement n'apparaît pas au rendu. Inutile donc de le cacher ou de le supprimer.
Si en plus vous voulez que votre movieClip se tourne automatiquement suivant la trajectoire (ce qui peut être plus pratique pour une petite voiture, par exemple), cliquez sur l'interpolation classique, puis regardez dans l'onglet Propriétés. Cochez la case Orienter vers la trajectoire. Vous pouvez aussi modifier l'orientation de base dans le menu déroulant Rotation juste au-dessus.
Evidemment, libre à vous de combiner ce mouvement avec d'autres (des rotations, des agrandissements...) : ça tangue, ça bouge, ça vit !
Cacher une zone
Ca marche comme le guide de mouvement, mais en plus simple !
Le masque consiste à déterminer une zone de l'écran où les éléments seront affichés. Dans ce cas-ci, le petit oiseau doit être affiché quand il est dans le trou ou à droite, mais pas quand il est à gauche du trou.
Je crée donc mon oiseau et le fais aller de gauche à droite. Sur un calque au-dessus, créez la forme de ce qui va apparaître. Il s'agit de reprendre la forme du trou + la zone à droite. Puis faites un clic droit sur ce calque et choisissez Masque.
Généralement, Flash se charge de tout et hop ! C'est gagné. Mais si le calque du décor n'apparaît pas avec le petit icône bleu à sa gauche (comme ci-dessous), ça veut dire que Flash n'a pas compris quel masque allait avec quelle image. Glissez-déposer le calque du décor sur le calque du masque.
Eh bien, c'est fait ! Seules les zones colorées par le masque apparaissent.
Par contre, si vous voulez retoucher le masque ou le décor en-dessous (par exemple pour la faire bouger, comme moi), il faut au préalable les déverrouiller (à droite des noms des calques). Si le masque gêne votre lisibilité, rendez-le invisible (icône avec le petit oeil). Pensez à reverrouiller quand vous avez fini.
Des "détourages" complexes :
Attention, ici, le masque ne s'applique qu'aux personnages de second plan. Ceux qui sont au premier plan marchent "devant" les arbres et sont donc épargnés.
Un affichage partiel d'une grande image :
Pour être déplaçable, n'oubliez pas de convertir la forme du masque en un movieClip (une règle d'or est une règle d'or !)
Une barre de chargement ou une jauge :
Si vous travaillez des effets de relief sur la jauge, le fait d'agrandir son contenu déforme le relief et est laid. Le fait d'agrandir un masque plutôt que la forme elle-même solutionne ce problème.
Entraînez-vous !
Piquez une image de décor nocturne sur Internet et faites comme si une lampe-torche se baladait sur le paysage, éclairant une zone ronde (le masque doit se déplacer, pensez donc à le convertir en movieClip au préalable !).
Vous pouvez aussi faire la lunette d'un sniper qui se balade sur un paysage. Pensez à ajouter un dessin de viseur par-dessus le masque, sur un calque supérieur, pour ajouter à l'effet.
Effets spéciaux (flous, halos...)
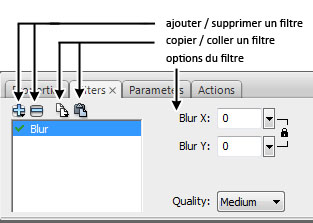
Il reste un menu très rigolo à explorer : les filtres. Selon votre version, il peut se trouver soit dans un onglet à part (CS3 et antérieures), soit combiné avec l'onglet Propriétés (CS4 et plus récentes). Pour avoir accès à ses propriétés, vous devez auparavant sélectionner un movieClip sur votre scène.

D'une manière générale, je vous conseille de passer votre filtre en qualité "medium" : la "faible" abîme réellement la qualité de l'image, mais la "bonne" n'apporte pas forcément d'amélioration visible par rapport à la "medium". Il est possible d'utiliser plusieurs filtres à la fois ; l'ordre dans lequel vous placez les filtres change le résultat obtenu.
Il est possible d'animer les filtres tout comme les autres animations vues précédemment.
Notez que l'effet halo permet d'obtenir un contour global sur la forme si on le règle fin (épaisseur 2 px) et fort (1000%).
L'effet relief est très utile pour réaliser des boutons par exemple.
Les secrets de l'animation... n'en sont plus pour vous ! Avec de telles bases, vous êtes en mesure de réaliser un court-métrage d'animation à vous tout seul ! Nous allons maintenant insister sur un autre point très important en animation comme en programmation : l'imbrication des movieClips.