Usage de la timeline dans Flash
Toujours convertir en movieclip !

Extrêmement important : pour les animations en Flash (à part l'image par image, évidemment), vous devez toujours convertir vos dessins en movieClips !
Sinon quoi ? Pas de plantage de l'ordinateur, pas d'apocalypse, même pas de malédiction de votre famille jusqu'à la 13e génération. Non, mais Flash va automatiquement créer les symboles que vous n'avez pas créés vous-même. Problème, il va les créer autant de fois que vous ferez de mouvements, c'est à dire en double, en triple, en quadruple... En les nommant comme un idiot et sans les effacer quand vous n'en voudrez plus. C'est le meilleur moyen de polluer la bibliothèque, de ne plus vous y retrouver, d'effacer par erreur des choses indispensables et de faire péter un câble aux membres de votre équipe si vous ne travaillez pas seul. Bilan : toujours tout convertir et nommer correctement avant d'animer !
Les coulisses du "petit théâtre"
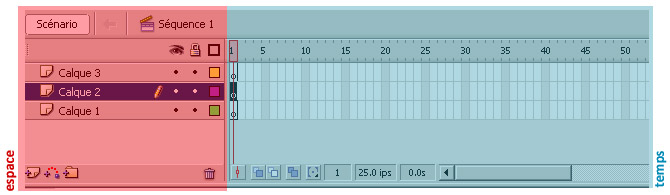
L'animation fonctionne comme un petit théâtre. Jetez un coup d'oeil en haut de votre écran. Ceci s'appelle la timeline (ou, en français, le scénario).
La timeline permet de gérer deux paramètres : l'espace (à gauche)... et le temps (à droite).

La timeline, c'est le scénario de votre pièce de théâtre. Vous allez y écrire exactement quand un évènement doit arriver, et où il doit arriver. Vos acteurs, les movieClips, n'auront qu'à s'y plier.
Pas de panique, la timeline est peut-être juste trop bien rangée. Vérifiez qu'il n'y a, à l'écran, aucun onglet marqué Scénario et qui serait replié.
S'il n'y en a pas, la fenêtre du scénario a dû être fermée. Cliquez sur Fenêtre > Scénario dans la barre d'outils pour la faire réapparaître.
L'espace
La gestion de l'espace (partie gauche de la timeline) utilise un système de calques. Si vous travaillez sur des logiciels de dessin comme Photoshop vous savez de quoi je parle !
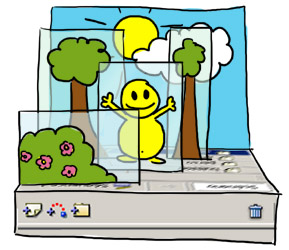
Pour bien comprendre comment est géré l'espace, imaginons que cette partie est le décor d'un théâtre. Elle est découpé en tranches parallèles sur lesquelles on place des fragments de décor. Ces tranches sont des calques.

Les calques sont, comme vous le voyez, des couches transparentes. Tout ce qui n'est pas colorié sur la première couche laisse apparaître les couches suivantes, et ainsi de suite.
Le calque le plus devant (ou le plus en haut dans la liste) cache donc tous ceux qui sont en-dessous !
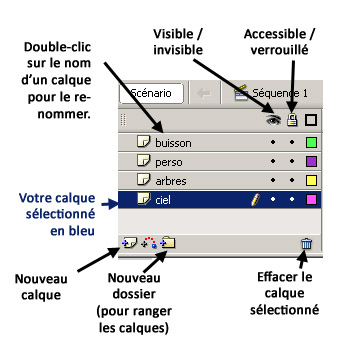
Comme pour les symboles, il vaut mieux nommer ses calques de manière claire pour s'y retrouver plus tard. On peut aussi les ranger dans des dossiers.
Jettons maintenant un petit coup d'oeil aux outils tels qu'ils se présentent. Pas d'inquiétude, tout ceci est très facile à prendre en main !

Avez-vous reconnu que l'exemple ci-dessus correspond au schéma du petit théâtre représenté ci-dessus ?
Très important ! Il faut toujours convertir chaque élément en movieClip, et ne placer qu'un seul movieClip par calque. Cela peut vous sembler excessivement maniaque, mais vous verrez très bientôt que, si vous mettez plusieurs choses sur un même calque, Flash s'emmêle les pinceaux. Il faut prendre les bonnes habitudes dès le début.
Entraînez-vous !
Créez, à votre tour, un nouveau document Flash dans lequel vous placerez un buisson devant un personnage, devant des arbres, devant un ciel.
Attention, séparez bien chaque élément sur un calque séparé et convertissez chacun d'entre eux en movieClips correctement nommés.
Le temps
Regardons maintenant la partie droite de la timeline. C'est là que vous allez donner les "ordres" aux acteurs. Nous allons faire rouler une petite balle de couleur unie. Voyons comment faire...
La timeline est constitué de petits rectangles blancs ou gris, verticaux, qui forment un quadrillage. Chaque rectangle représente une image. Attention, il s'agit d'une image temporelle !
Le principe du cinéma est de faire défiler une pellicule, contenant plusieurs images, devant un projecteur. Comme on fait défiler très vite la pellicule, l'oeil n'a pas le temps de percevoir les images. Il a l'impression qu'il s'agit d'un film qui bouge.
Flash, c'est exactement la même chose. Le principe sera de faire défiler des images très rapidement pour donner l'illusion du mouvement.
On peut régler la fréquence ou cadence de l'animation en cliquant dans le menu Modifier > Document.
La cadence s'exprime en images par seconde (ips) ou en frames per second (fps). C'est strictement la même chose et cela représente le nombre d'images qui défileront à chaque seconde. A environ 24 images par seconde, on ne perçoit plus les saccades.
Dans Flash, on utilise les images comme unité temporelle, et pas les secondes. Prenez-y garde.
Nous allons déplacer une balle. Commencez par créer un rond et le convertir en movieClip. Prenez garde à bien le nommer comme il faut.

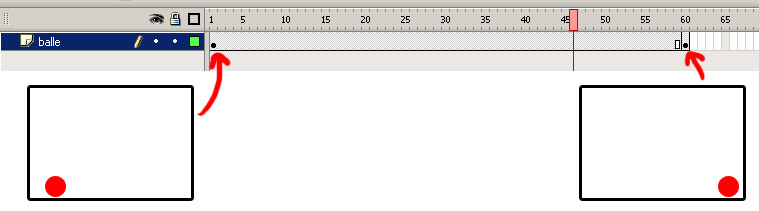
Nous allons utiliser des images-clés. L'image-clé sert à donner des ordres. Vous allez dire à votre movieClip où vous voulez qu'il soit au début et à la fin de son mouvement. L'image-clé se voit sur la timeline grâce au symbole ci-contre (un rectangle gris avec un rond noir).
Vous remarquez qu'il y a déjà une image-clé au début de la timeline.
1. Regardez la timeline : vous êtes sur l'image 1. Cette image apparaît en noir. A l'image 1, la balle doit être dans sa position initiale : sur la scène, positionnez votre balle là où elle doit être au début de son déplacement.
2. Dans la timeline, sélectionnez le moment où vous souhaitez que la balle s'arrête. Ce peut être 30 ou 50 images après le début de l'animation. Là, appuyez sur F6 ou faites un Clic droit > Insérer une image clé pour ajouter une image clé à cet endroit. Flash rajoute automatiquement des images normales (grisées) entre les deux.
3. Vérifiez que vous vous situez bien à l'image de fin. Déplacez la balle comme vous voulez qu'elle soit à la fin de son déplacement.
4. En bougeant manuellement la ligne rouge sur la timeline, vous voyez votre "animation" : elle est à un bout de l'écran... puis elle se téléporte à l'autre bout. Bon début !

Maintenant, occupons-nous de faire bouger la balle entre le départ et l'arrivée. Ou plutôt, disons à Flash de le faire.
5. Cliquez dans la timeline sur une des images entre le début et la fin du mouvement. Faites un clic droit et choisissez interpolation classique (Motion Tween en anglais). Vous pouvez aussi passer par l'onglet Propriétés. Vous y trouverez le mot "interpolation" suivi d'une liste à choix multiple. "Aucune" est actuellement sélectionné. Remplacez-le par "classique" (pour les versions CS3 et antérieures, utilisez "interpolation classique").
6. Sur votre timeline, une flèche noire sur fond bleu est apparue et... votre balle se déplace !
Rendu
Faire un rendu signifie regarder votre animation, voir ce que ça donne, lancer la pièce.
Pour cela, appuyez sur Ctrl + Entrée ou cliquez sur Contrôle > Tester l'animation dans la barre de menus. Voici votre balle qui roule !
Un ou plusieurs éléments appelés Interpolation sont apparus dans la bibliothèque
C'est parce que vous avez oublié de convertir votre bille en un movieClip. Flash ne peut pas créer d'interpolation classique si votre boule est encore malléable (en "pâte à modeler"). Par conséquent, il a lui-même créé des symboles et les a nommés n'importe comment. Supprimez toutes ces erreurs et recommencez.
La flèche de l'interpolation dans ma timeline est en pointillés
Flash ne réussit pas à faire l'interpolation classique car, sur un seul calque, il y a plusieurs éléments au départ et/ou à l'arrivée. Vérifiez que vous avez toujours un seul movieClip par calque.
La flèche de l'interpolation dans ma timeline est en pointillés et sur fond vert
Vous n'avez pas demandé une interpolation classique mais une interpolation de forme. Elle ne fonctionne pas avec des movieClips. Refaites un clic droit et faites bien attention à demander une interpolation classique.
Ma bille avance mais c'est tellement saccadé qu'on ne dirait pas qu'elle roule
La cadence de votre animation est trop faible. Avez-vous vérifié qu'elle était bien à 25 ips (images par seconde) ? Si non, c'est le moment de le faire. Cliquez sur Modifier > Document. Une fenêtre s'ouvre et vous permet de modifier la cadence.
Je trouve que ma bille roule trop vite ou trop lentement
Si elle va trop vite, dans la timeline, augmentez le nombre d'images entre son image-clé de départ etson image-clé d'arrivée : elle mettra plus de temps à parcourir la même distance. Rapprochez l'image-clé de départ et d'arrivée pour qu'elle aille plus vite. Pour déplacer une image-clé, cliquez dessus, puis maintenez appuyé et déplacez-la où vous le souhaitez.
Entraînez-vous !
Créez un petit parcours d'obstacles dans lequel trois ou quatre balles se déplacent. Tous leurs déplacements seront rectilignes.
N'oubliez pas de toujours mettre un seul movieClip par calque !
Si vous avez besoin de donner l'impression que les objets entrent ou sortent de l'écran, n'hésitez pas à les placer en-dehors de la zone de travail au début ou à la fin d'un mouvement.
Pourquoi ne pas aussi faire bouger certaines plate-formes ? Ascenseurs, pièges, portes, interrupteurs : tout est faisable.
- Renommez le calque 1 en calqueObstacles.
- Sur la scène, créez des rectangles. Ils vont vous servir de support pour le parcours d'obstacles. Vous pouvez les redimensionner et les retourner grâce à l'outil redimensionnement dans la barre d'outils.
- Lorsque vous êtes satisfait de votre parcours d'obstacles, sélectionnez tous les rectangles (en maintenant la souris enfoncée et en la faisant glisser sur toute la surface de la scène) et convertissez-les en un movieClip, que vous appellerez obstacles. Puisque le parcours d'obstacles sera fixe, on peut se permettre de tout mettre dans un seul symbole.
- Créez un calque par-dessus le calque calqueObstacles et nommez-le trajetBille1.
- Sur ce calque, créez une sphère de la couleur de votre choix et convertissez-la en un movieClip que vous appelerez bille1. Vous pouvez décorer la bille à votre goût !
- Sur l'image 1 de la timeline, positionnez la bille à son emplacement de départ.
- Cliquez plus loin dans la timeline pour "avancer dans le temps". Faites un clic droit > insérer une image clé pour ajouter une image-clé là où vous avez décidé que le mouvement de la bille s'arrêterait.
- Vous ne voyez plus vos obstacles ? C'est normal : sur le calque calqueObstacles, il n'y a plus rien après l'image 1. Remédiez-y en faisant un clic droit sur la timeline là où le mouvement de la bille doit se terminer, et en choisissant ajouter une image. Il n'est pas nécessaire d'ajouter une image-clé puisque le décor ne bouge pas.
- Vérifiez que vous vous trouvez bien sur le calque trajetBille1 et au moment de la fin de son mouvement. Sur la scène, déplacez la bille jusqu'à l'endroit où elle doit arrêter son mouvement.
- Faites un clic droit entre le départ et l'arrivée de la bille et choisissez Interpolation de mouvement.
- Faites un rendu (Ctrl + Entrée ou cliquez sur Contrôle > Tester l'animation) pour vérifier que tout se déroule comme prévu.
- Pour avoir un mouvement en plusieurs étapes, ajoutez d'autres mouvements pour la même bille après ce premier mouvement.
- Pour ajouter d'autres billes, répétez les étapes 4 à 11 avec une autre bille.
Félicitations, vous avez compris comment animer ! Avec cette base, un très grand nombre de possibilité s'offrent à vous ! Cliquez sur la flèche de droite pour accéder à la page suivante.