Animer un personnage avec Flash

Animer un personnage, c'est tout simple : il suffit de le découper en morceaux animables, et de l'animer exactement comme on l'a vu dans les leçons précédentes. Exactement comme un pantin ! Dans cette leçon, nous allons suivre l'animation étape par étape d'un personnage générique pour ne rien perdre des petites astuces à connaître.
Construction du personnage
Nous sommes en 2D alors, pour d'évidentes raisons de pratique, il est plus facile de travailler avec un personnage de profil ! Evidemment, rien n'interdit d'avoir un personnage de face mais le personnage de profil peut facilement traverser l'écran de part en part, ou encore servir d'avatar dans un jeu de plate-forme.
Vous devez concevoir votre personnage comme un tout. Dessinez chaque partie sur un calque différent en vérifiant que les superpositions donnent un tout crédible. Commencez par la tête ou le buste, qui sont deux éléments qui donnent son caractère au personnage. Ensuite, ajoutez un bras (en deux ou trois parties : bras, avant-bras, main) et une jambe (en trois parties : cuisse, molet, pied).

Au fur et à mesure de votre création de personnage, n'oubliez pas de convertir chaque partie du corps en movieClip ! Vous pourrez ainsi récupérer le bras et la jambe, les intégrer une deuxième fois sur la scène, et en faire le bras arrière et la jambe arrière.
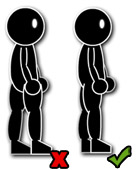
Attention au positionnement des jambes !
On est souvent tenté de les écarter un peu pour qu'elles soient bien visibles. Mais, de profil, les jambes sont presque superposées ! Si vous écartez trop les jambes, vous risquez de donner à votre personnage une allure d'égyptien et éventuellement un buste de troll.
Petite astuce : vous pouvez ombrer légèrement les membres arrières en y appliquant un effet de teinte noire très léger.

Articulations
Premièrement, ne coupez jamais une articulation net, préférez lui donner un bout arrondi : ainsi, en tournant sur elle-même, aucune coupure disgracieuse n'apparaîtra.
Deuxièmement, sachez prévoir où mettre des contours et où ne pas en mettre. Si vous mettez des contours partout, on verra les "pièces" de votre personnage. D'une manière générale, vous mettrez :
- des contours sur les parties recouvertes
- pas de contours sur les parties recouvrantes
...en sachant que, généralement, chaque pièce a un bout recouvrant et un bout recouvert.

Nommez bien vos movieClips ! (encore)
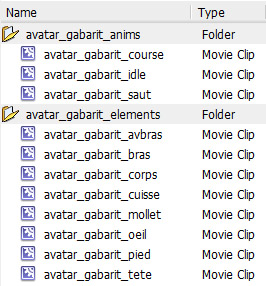
Dans votre bibliothèque, nommez clairement chaque élément et rangez-les dans des dossiers. Tous les commencer par la même particule permet de les avoir tous au même endroit (car rangés par ordre alphabétique).

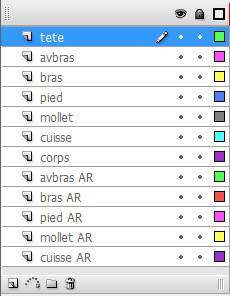
Idem pour les calques : nommez-les de manière explicite. L'ordre dans lequel vous les rangerez dépend évidemment de l'ordre logique d'affichage : la tête doit être tout au-dessus et ne pas être recouverte, les membres arrière sont tout derrière, etc.

Vérifications avant l'animation
Check-list avant la partie la plus chouette, l'animation. Vérifiez :
- que chaque pièce est convertie en un movieClip et correctement nommée et rangée
- que vous avez un movieClip par calque
- que les points de pivot sont à leur place
- que le centre du movieClip est à sa place
Points de pivot
Ah ! Les points de pivot, parlons-en justement. Le point de pivot est le point autour duquel l'articulation va tourner. Par défaut, le point de pivot est au milieu de la forme. Mais ce n'est pas toujours le plus indiqué ! Par exemple, vous êtes conscient qu'une porte tourne non pas sur son milieu, mais bien autour de ses gonds. De même, si votre bras tournait en son milieu, vous vous retrouveriez démembré : il tourne autour de l'épaule.

Pour le personnage, il faut placer les points de pivots aux articulations. Il vaut mieux le faire avant d'animer, sans quoi vous allez devoir le faire manuellement pour chaque portion d'animation, sans quoi vous aurez des sauts et des bugs.
Utilisez l'outil de transformation manuelle ![]() et déplacez le petit rond blanc qui se trouve au centre de la forme. Déposez-le là où doit se trouver l'articulation. Ci-contre, les points de pivots pour mon bonhomme noir. Remaquez qu'il vaut mieux laisser du jeu pour que l'articulation coulisse, par exemple sur le genou.
et déplacez le petit rond blanc qui se trouve au centre de la forme. Déposez-le là où doit se trouver l'articulation. Ci-contre, les points de pivots pour mon bonhomme noir. Remaquez qu'il vaut mieux laisser du jeu pour que l'articulation coulisse, par exemple sur le genou.
Désormais, si vous faites une rotation avec l'outil de transformation manuelle ![]() , vous remarquerez que la forme tourne autour du point de pivot !
, vous remarquerez que la forme tourne autour du point de pivot !
Centre du movieClip
Ce n'est pas obligatoire, mais animer chaque personnage ou objet individuellement au sein d'un movieClip est souvent une bonne idée. Cela permet d'avoir une timeline principale propre et simple, et de pouvoir facilement décaler tout le personnage en cas de rectification.
Si vous travaillez pour un jeu vidéo, la question ne se pose pas : il faut que chacune de vos animations soit convertie en un movieClip.
Le centre du movieClip est le point qui définit où se trouve le movieClip (en coordonnées numériques). Si, en animation, on peut s'en passer, attention car dès que le code entre en jeu (pour un jeu vidéo par exemple), il est crucial !
Vous pouvez choisir où placer le centre au moment de la conversion en movieClip, avec ![]() . Il n'est pas forcément situé au centre. Il peut être différent du point de pivot également.
. Il n'est pas forcément situé au centre. Il peut être différent du point de pivot également.
Le centre du movieClip est matérialisé par une petite croix.

- pour une balle qui tourne, avoir le centre du movieClip au centre réel est un avantage puisque la balle tourne autour de son centre ;
- pour un personnage, on a plutôt tendance à placer le centre du movieClip à ses pieds, car c'est ce point, en contact avec le sol, qui définit son mouvement, et peu importe ce qui se passe au-dessus ;
- pour un décor, on le met généralement en haut à gauche.
Si vous voulez rectifier le centre, faites un double-clic sur le movieClip pour entrer à l'intérieur. Repérez la petite croix. On ne peut pas déplacer le centre du movieClip, mais on peut déplacer les autres éléments autour. Par conséquent, il vaut mieux effectuer cette petite manipulation avant d'animer, sinon il faudra déplacer un à un chaque morceau de l'animation (et encore, pas sûr que ça colle !)
Animation !
Animer consiste à bouger un à un chaque élément de votre personnage pour reconstituer une pose-clé (début ou fin d'un geste). Le tout est lié par des interpolations de mouvement (ou interpolation classique dans les versions CS4 ou plus).
L'animation la plus "classique" est la marche ou la course. Voyons comment faire courir notre petit bonhomme.
-
Positionnez le personnage pour la pose initiale de l'animation. Décalez-vous de quelques frames, et positionnez-le pour la pose suivante. Et ainsi de suite, jusqu'à ce que le mouvement soit complété (la pose initiale et finale doivent être la même pour que l'animation boucle).
Attention à faire bien un cycle complet, de sorte que l'une et l'autre des jambes passent devant chacune à son tour.

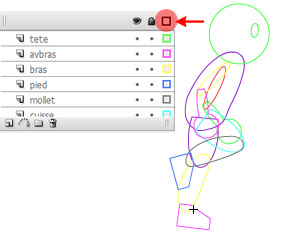
Pour plus de facilité à animer, vous pouvez afficher les movieClips sous forme de tracés colorés. Cliquez sur le petit carré en haut de la fenêtre de calque pour passer tous les calques en tracés colorés, ou cliquez sur le carré à droite du calque pour n'affecter que le calque en question. Vous avez ainsi une meilleure visibilité, et vous pouvez saisir les pièces situées en-dessous.

Pensez également à vous créer un calque temporaire sur lequel vous tracerez une ligne qui figure le sol. Ca évitera à votre personnage de léviter au beau milieu de votre animation !
-
Placez des interpolations classiques entre tous ces points. Vous obtiendrez un premier résultat qu'il faudra ensuite affiner.
Quelques détails à régler au niveau des articulations -
Retirez des images (clic droit > supprimer l'image) pour accélérer le rythme de l'animation. Attention, on a toujours tendance à faire des animations trop lentes quand on n'a pas de référentiel (décor qui défile) !
-
Affinez l'animation pour éviter tous les bugs (pied qui rentre dans le mollet, genou qui prend le chemin le plus court...). Cela peut ne pas être nécessaire pour certaines parties (la tête par exemple), ou aller jusqu'à de l'image par image pour certaines autres (les pieds).
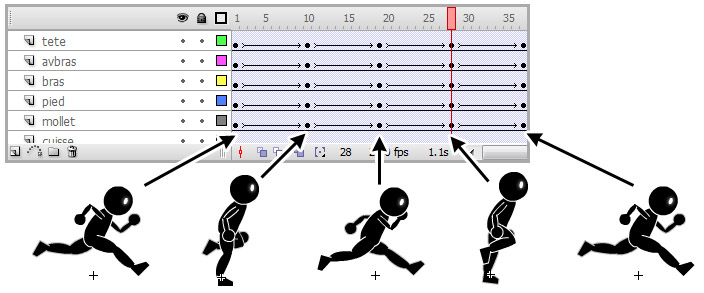
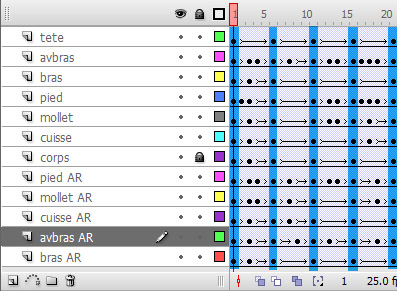
 La timeline finale de mon animation de courseAnimation finale
La timeline finale de mon animation de courseAnimation finale
D'autres exemples
Une fois votre personnage créé et mis en place, vous pouvez facilement le décliner en plusieurs animations différentes !
Pendant votre court-métrage, faites un clic droit > permuter le symbole pour permuter une animation du personnage avec la suivante.
Bien évidemment, vos animations dépendront du personnage. Chaque personnage a sa propre construction et ses propres défis techniques à relever !
Pour terminer (hé oui ! vous savez déjà presque tout !), nous allons voir comment publier votre animation Flash !