La théorie de l'animation
La cadence
Comme le Forum Dessiné accepte maintenant le format GIF animé, je me dis que vous expliquer quelques trucs sur l'animation peut être utile.

La première chose à savoir, c'est que pour 1 seconde d'animation, il faut 25 frames (ou images). 1 frame dure 0.04 secondes. Il faut donc 25 dessins pour une seconde d'anim' fluide.
Quand on fait un dessin par frame, c'est ce qu'on appelle l'animation A1. Il y a aussi l'animation A2, quand un dessin dure 2 frames. C'est moins fluide mais tout aussi efficace.

De quoi se compose une animation ?
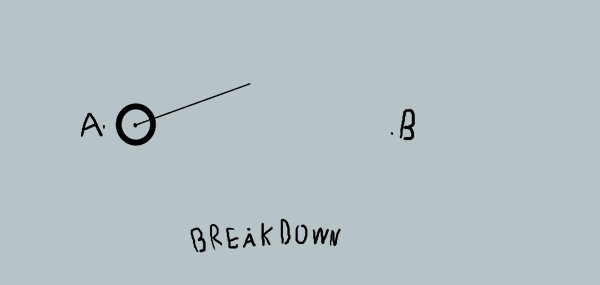
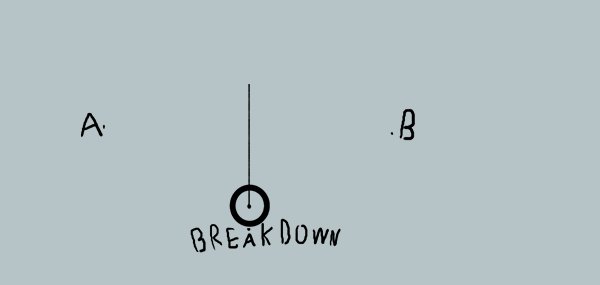
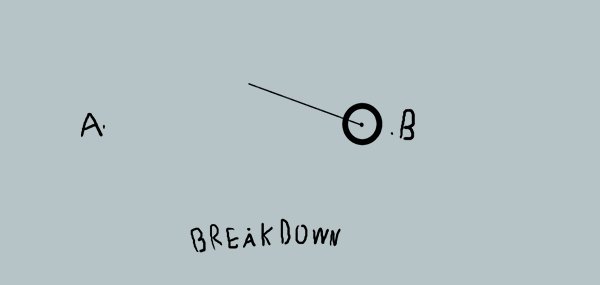
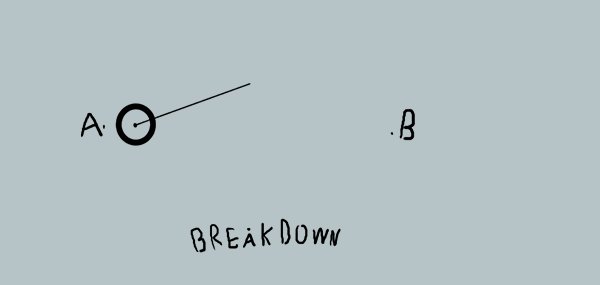
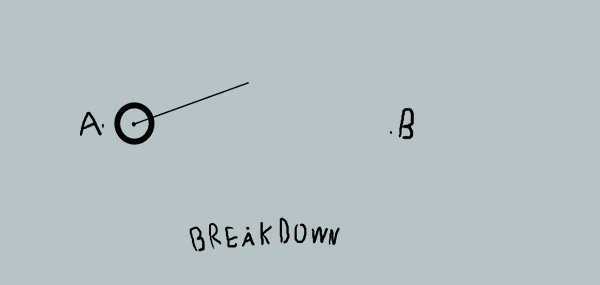
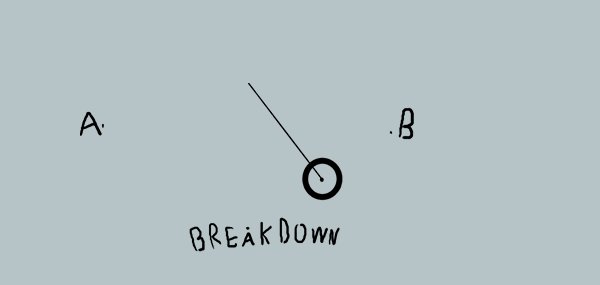
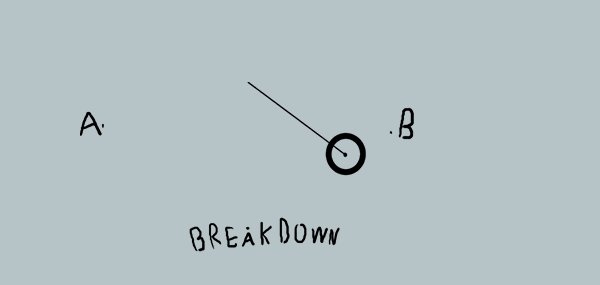
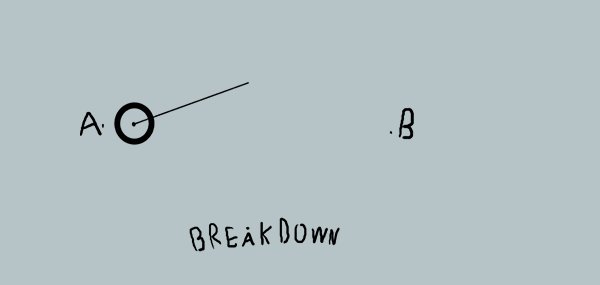
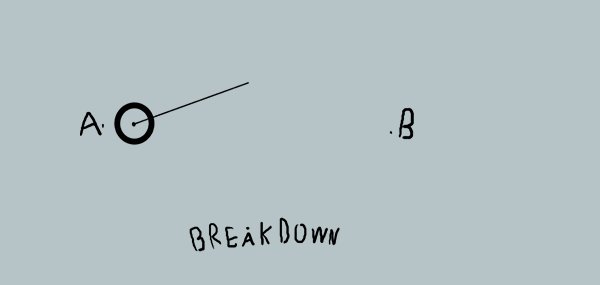
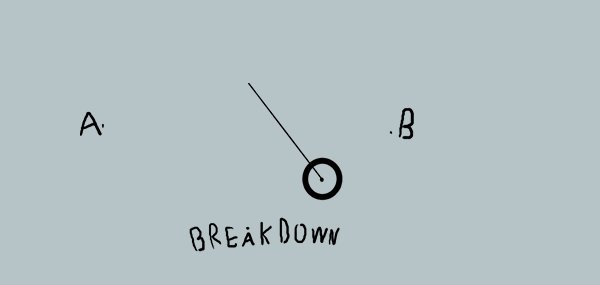
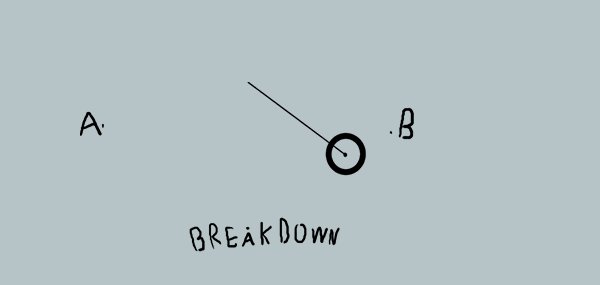
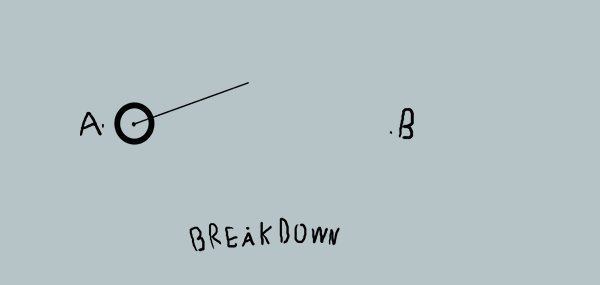
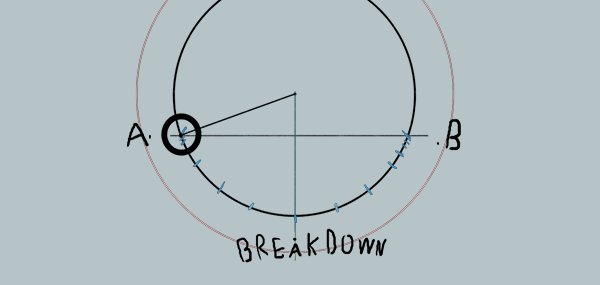
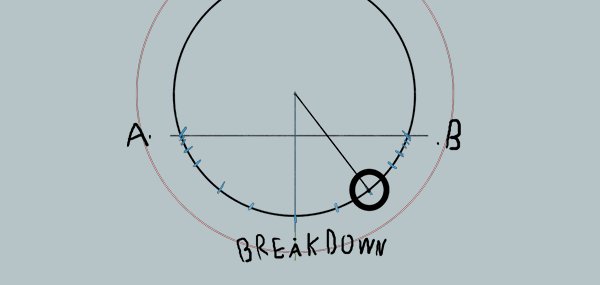
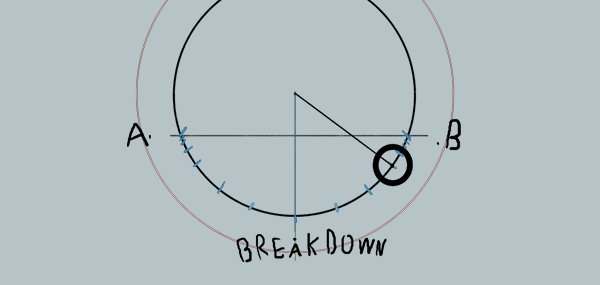
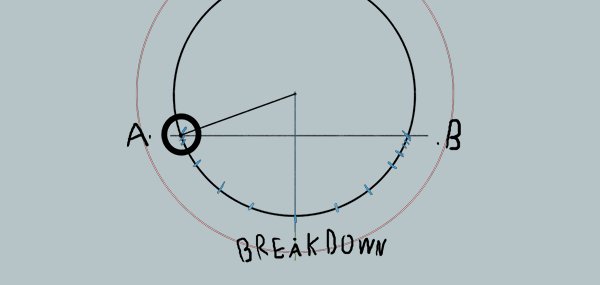
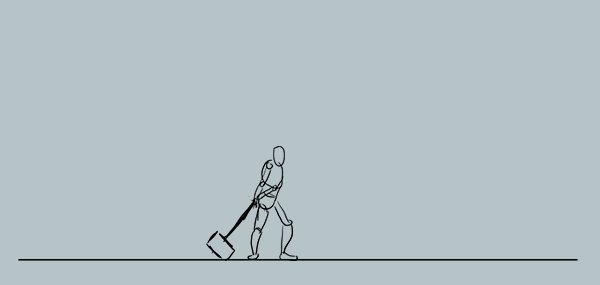
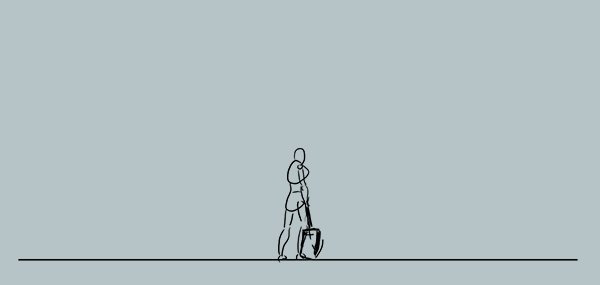
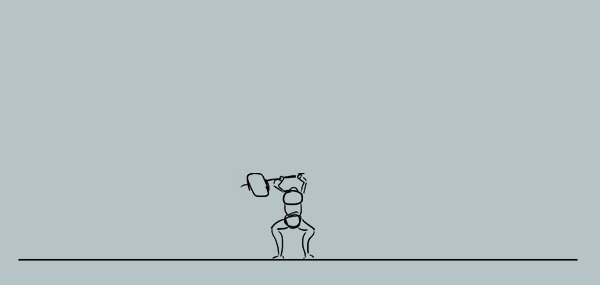
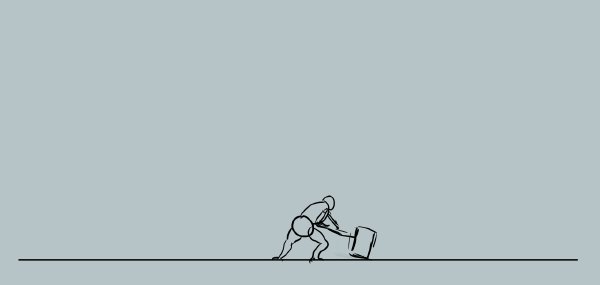
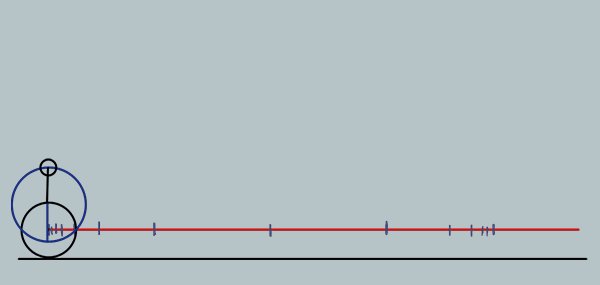
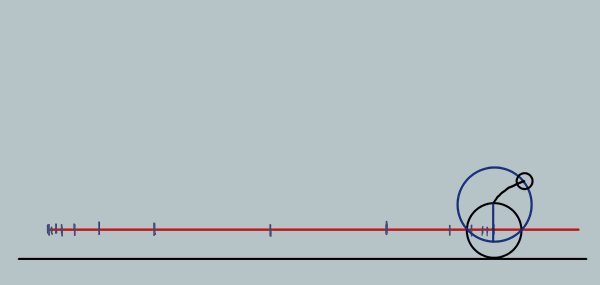
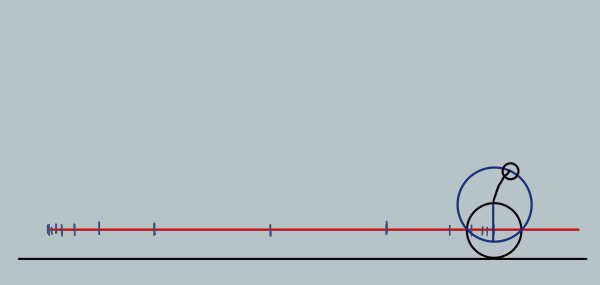
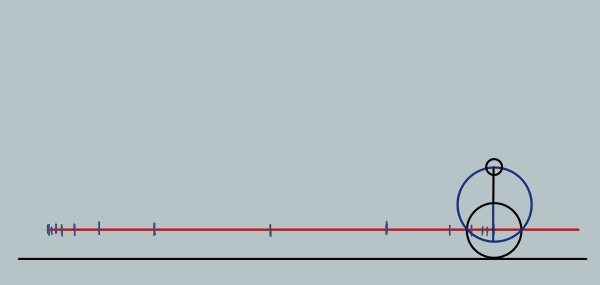
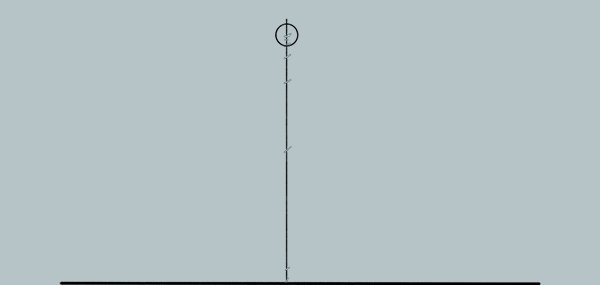
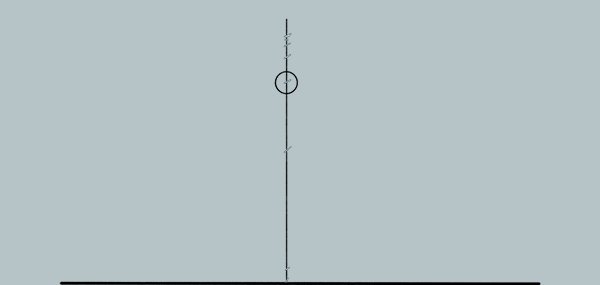
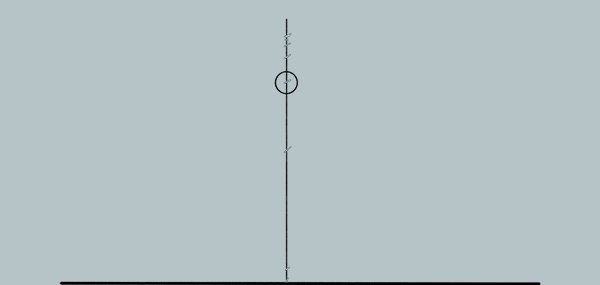
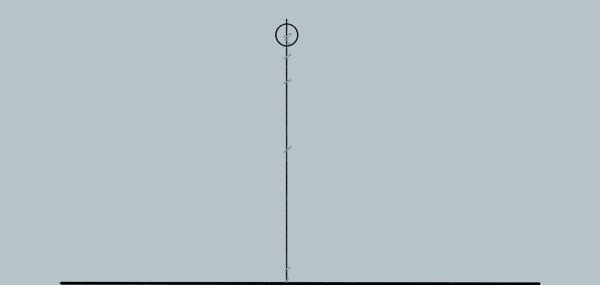
Dans une animation, on a des poses-clé. Elles correspondent à la première et dernière pose d'un mouvement, ici A et B.
Entre elles, on trouve le breakdown, la pose centrale qui "relie" les deux images-clé. C'est elle qui donne du dynamisme au mouvement.

Ensuite, on rajoute des intervalles entre chaque pose pour rendre le mouvement fluide.

D'ailleurs, ce pendule a été animé en A2 mais certaines de ses images ont été rallongées à 3 frames, et d'autres raccourcies à 1 frame, pour rendre le mouvement plus dynamique.

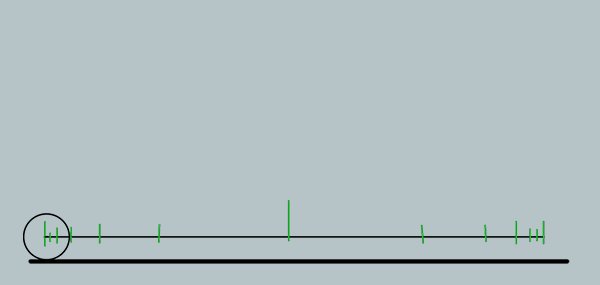
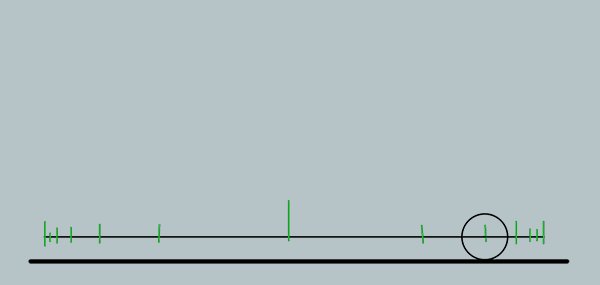
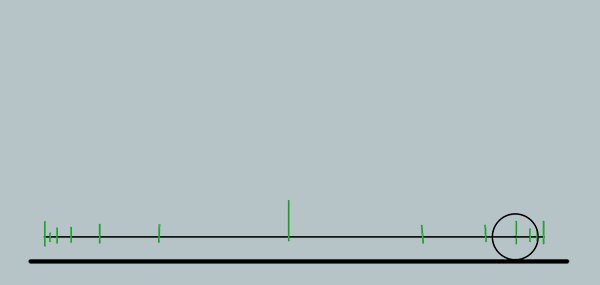
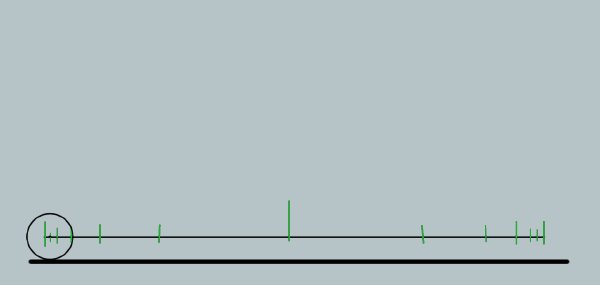
Pour s'aider en animation, on utilise une timechart : une ligne ou une courbe qui suit le mouvement sur laquelle on place des repères pour les poses-clé.

Bien sûr, on n'est pas obligé de suivre tout ça à la lettre. On peut aussi faire son animation une image après l'autre et ajouter ou retirer des images au résultat final, mais le résultat sera souvent un peu bancal. A vous de voir quel niveau de qualité et surtout combien de temps vous voulez passer sur une animation.
Plus de dynamique !
On en a fini avec les bases, voici maintenant quelques petits trucs pour faire des animations de meilleure qualité !
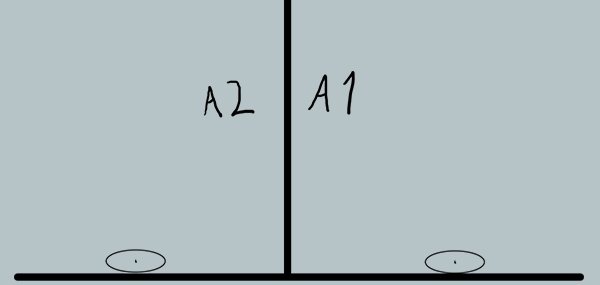
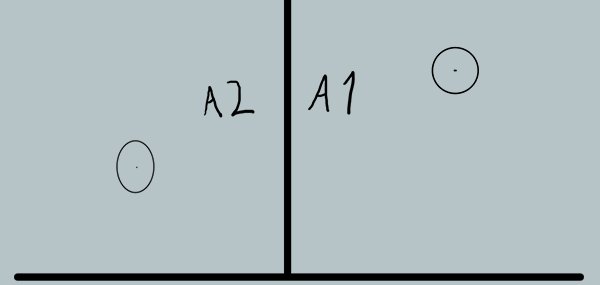
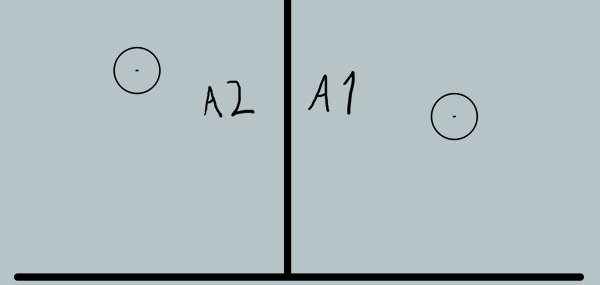
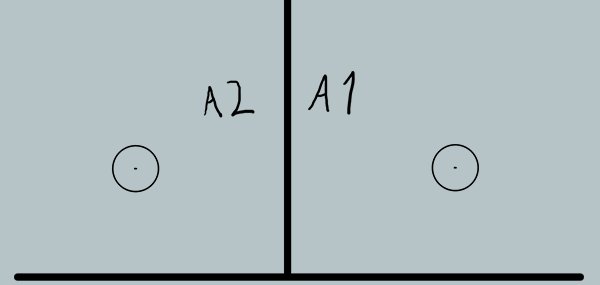
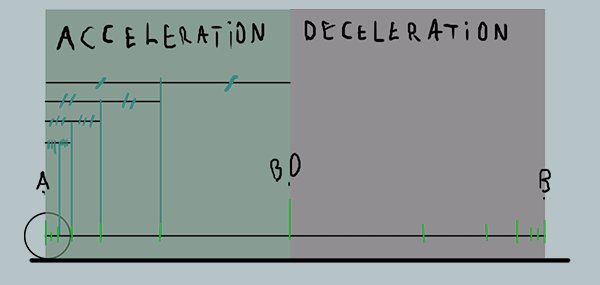
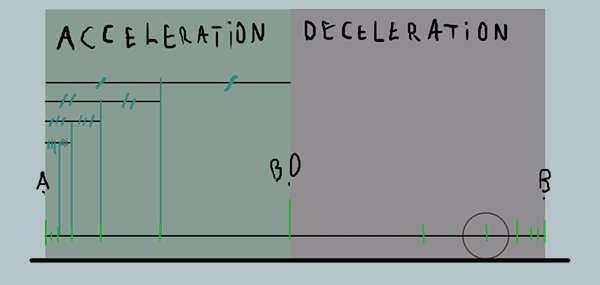
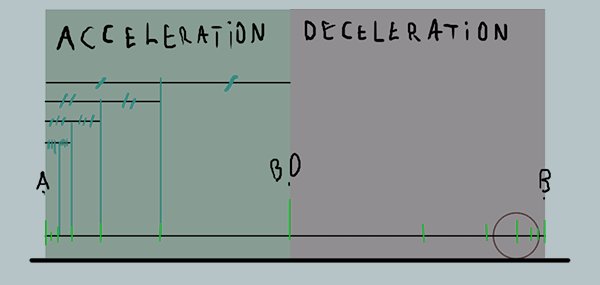
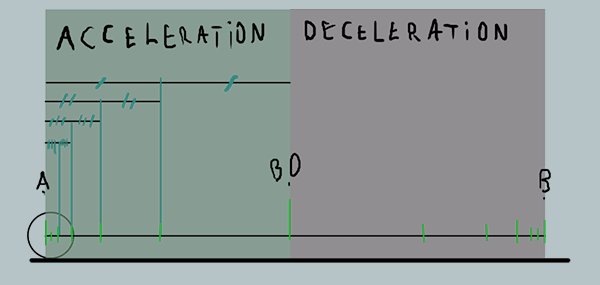
On commence avec le spacing (l'espace entre chaque image). Plus l'espace est grand et plus le mouvement est rapide (et inversement).

Ainsi, en écartant ou en rapprochant les poses, on peut accélérer ou faire ralentir le mouvement.
Pour choisir plus facilement vos intervalles, divisez par deux l'espace entre deux clés à chaque fois. Le mouvement sera linéaire mais il fonctionnera.

On peut aussi parler du timing, à savoir la durée de votre animation, qui est très lié au spacing. Mais là, c'est à vous de juger. Il n'y a pas de solution miracle.

C'est avec ces deux composantes que vous pourrez donner un poids à votre animation, et la rendre crédible. (J'ai dit crédible, pas réaliste.)
Par la suite, vous pourrez rajouter du retard à votre animation : vous savez, les cheveux qui continuent d'avancer alors qu'on vient de s'arrêter.

Pour finir, vous pourrez encore rajouter du dynamisme en rajoutant de la déformation ou des petits traits pour appuyer certains mouvements. Il faut savoir exagérer le mouvement !

Voilà, vous avez maintenant toutes les bases pour animer correctement. A vous de voir ce que vous allez en faire ! Et rappelez-vous qu'en animation, il faut savoir observer.