Mettre en ligne votre animation Flash
Le plus beau, quand on a fait quelque chose, c'est de le partager. Autour de soi certes, mais aussi avec de parfaits inconnus via Internet : par votre site ou blog, ou des sites dédiés comme Newgrounds.

N'oubliez jamais que le fichier final, celui qui doit être montré et partagé sur le net, est le fichier .swf (et non votre fichier de travail .fla). Ce fichier est automatiquement généré quand vous faites un rendu (Ctrl+Entrée ou Contrôle > Tester l'animation). Vous pouvez aussi produire d'autres formats via le menu Fichier > Paramètres de publication.
Et voyons tous les petits bonus qui viennent ajouter la cerise sur le gâteau !
Créer un bouton
Vous savez faire des movieClips à la perfection. Mais avez-vous oublié qu'on peut aussi convertir en bouton, avec notre petit four magique ? Le bouton va nous servir à arrêter, reprendre l'animation à la demande, ouvrir un lien vers un site Internet, etc...
Créez une forme et faites un clic droit dessus. Choisissez Convertir en symbole mais spécifiez Bouton à la place de MovieClip. Puis passez par la bibliothèque pour aller ouvrir le bouton et trafiquer son apparence.

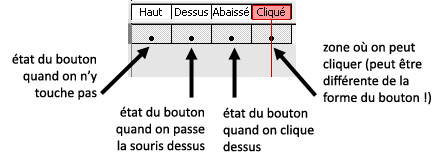
Oh oh, il a une timeline étrange, celui-là. En fait, elle représente ses différents états. Dans les jeux ou les sites, les boutons se mettent souvent en surbrillance quand on passe la souris dessus, et ils peuvent encore changer de couleur quand on clique dessus. C'est important pour que l'utilisateur sache si son clic a été pris en compte ou pas.
Elle a beau avoir l'air étrange, cette timeline fonctionne comme les autres. Ajoutez une image-clé pour pouvoir spécifier un nouvel état. Si vous ne mettez pas d'état spécifique dans une catégorie, il conserve l'aspect de la catégorie précédente. Ainsi, si vous ne mettez rien dans "Cliqué", la zone où l'on pourra cliquer sera exactement la forme présente à l'image-clé précédente, donc la forme de votre bouton.
Jouer, s'arrêter, recommencer
Hiii ! Mon dieu, du code ! Hé oui, pas moyen d'agir sur l'animation sans avoir recours au code. Mais, pas d'inquiétude : non seulement c'est archi-simple, mais en plus il vous suffira de copier-coller.
Où s'écrit le code ?
Le code s'écrit là où il s'applique. Si vous voulez agir sur un bouton, il s'écrit sur le bouton. Si vous voulez agir sur la timeline principale à un instant T, il s'écrit dans l'image-clé de l'instant T (comme un état final ou initial d'une interpolation). Si vous voulez agir à l'intérieur d'un movieClip, il s'écrit sur une image-clé à l'intérieur du movieClip.
La fenêtre de code est la fenêtre Actions. Si vous ne la voyez pas, appuyez sur F9 ou rendez-vous dans le menu Fenêtres > Actions.
Arrêter une animation
Vous voulez que l'animation s'arrête une fois parvenue à la fin ? Bien.
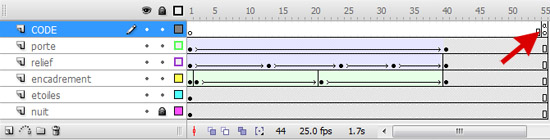
Créez un calque à part, que vous nommerez "Code". Placez-vous à la fin de votre animation et insérez une image-clé : elle est forcément vide. Ouvrez la fenêtre de code et tapez-y l'instruction suivante (sans oublier ni les parenthèses, ni les points-virgule) :
stop(); //arrête l'animation (comme un bouton pause sur un lecteur de musique)
Notez qu'un petit "a" fait son apparition sur la timeline, signe que vous avez rentré du code avec succès !

Testez l'animation pour savourer votre première victoire sur le code.
Jouer une animation
L'animation est arrêtée. Pour la relancer, il existe l'instruction inverse du stop : le play. Si vous écrivez, à la ligne sous le stop, un play, vous verrez... vous ne verrez rien du tout puisque, dans la foulée, Flash va successivement arrêter puis relancer le film.
play(); //lit l'animation (comme un bouton lecture sur un lecteur de musique)
Aller à un point précis de l'animation
Plus utile que simplement lire ou arrêter l'animation, vous pouvez vous "téléporter" à un instant de l'animation et choisir de lire ou de vous y arrêter. Très pratique, cette instruction est l'équivalent d'un "choix des chapitres" sur un DVD, par exemple.
Elle permet, entre autres, de "sauter" certaines images. Par exemple, si mon animation commence par une barre de chargement sur l'image 1, je n'ai pas besoin de la revoir à chaque fois que l'animation se rejouera. Je poserai donc un gotoAndPlay sur la dernière image de mon animation, qui me ramènera à l'image 2 pour recommencer la lecture.
gotoAndPlay(X); //se rend à l'image X puis lit l'animation
gotoAndStop(X); //se rend à l'image X et s'y arrête
Le "X" entre parenthèses doit être remplacé par le numéro de l'image (visible en haut de la timeline).
Mais, plutôt que de se référer à une image numéro 1579 ou 2557, qui risque fort de changer si je décale un tout petit peu mon animation, il peut être utile de marquer certaines images avec une étiquette.
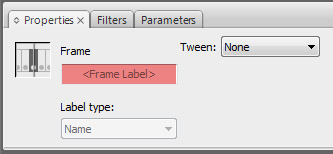
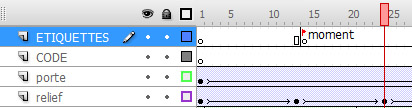
Créez un calque vide qui sera spécialement réservé aux étiquettes d'image. Ajoutez-y une image-clé au moment souhaité. Ensuite, sans cliquer ailleurs, ouvrez l'onglet Propriétés. Vous y trouverez un champ réservé à l'étiquette d'image : donnez-lui un nom.

Signe de réussite, un petit drapeau fait son apparition dans la timeline et vous rappelle le nom que vous avez donné à l'étiquette :

Ensuite, vous pourrez utiliser la fonction en écrivant :
gotoAndPlay("etiquetteDeMonImage"); //attention à ne pas oublier les guillemets et à respecter la casse
Activer un bouton
Attention ! Ne fonctionne qu'en ActionScipt 2 !
On voudrait bien que ces instructions se déclenchent à la demande, quand on appuie sur un bouton par exemple. Comme ça, l'utilisateur peut choisir quand lancer l'animation, peut décider de la rejouer, peut la mettre en pause, etc...
Pour cela, nous avons besoin de peu de choses : un bouton, une instruction de déclenchement, et les instructions (stop, play et co) que vous connaissez déjà.
1. Créez votre bouton comme on l'a appris précédemment et placez-le là où il doit se situer (par exemple, au début de l'animation).
2. Faites un clic simple sur le bouton pour le sélectionner sans "entrer dedans". Le panneau Propriétés affiche l'icône et le mot "bouton", qui vous confirme que vous agissez "sur" le bouton (et pas "dans" le bouton).
3. Ouvrez le panneau de code (F9 ou Fenêtre > Actions) et entrez-y l'un des déclencheurs suivant :
// Quand on clique sur le bouton : on(press) { instructions }
// Quand on relâche le bouton : on(release) { instructions }
// Quand on survole le bouton : on(rollOver) { instructions }
// Quand on sort de la zone de survol du bouton : on(rollOut) { instructions }
// Quand on relâche le clic hors du bouton : on(releaseOutside) { instructions }
// Quand on appuie sur la touche A : on(keyPress "A") { instructions } // Fonctionne aussi avec les autres touches (B, C, D...) mais aussi <Left>, <Right>, <Down>, <Up>, <Enter>, <Escape> etc... Dans tous les cas, ne pas oublier les guillemets, ni les <> pour les touches spéciales.
4. Remplacez instructions par ce que vous souhaitez effectuer : stop ();, play();, gotoAndStop(47);...
Ce n'est probablement pas une erreur de code, mais du logiciel. Tout bêtement, les touches du clavier sont affectées à des raccourcis clavier (par exemple T pour le texte ou B pour le pinceau). Ils font donc réagir le logiciel en priorité, et pas ce que vous aviez prévu dans votre animation.
Pour désactiver les raccourcis clavier, dans la fenêtre de rendu, cliquez sur Contrôle > Désactiver les raccourcis clavier.
Cela n'arrive que lorsque vous testez votre rendu sous Flash. Un internaute visionnant votre animation n'aura pas ce problème et ne devra pas faire la manipulation.
Vous pouvez également utiliser un bouton pour créer un lien vers un site Internet. Dans ce cas, le code à y entrer est (ne zappez pas les guillemets) :
Barre de chargement
Il existe une multitude de façons de créer et faire agir une barre de chargement (préloader). La méthode expliquée ici vise à vous soulager au maximum des aspects "programmation" de la chose, aussi, pour utiliser le code donné ici, veillez à respecter mes instructions à la lettre. Mais ne perdez pas de vue que vous pouvez tout à fait faire autrement, notamment en apprenant comment fonctionne le code via le tutoriel programmation également présent sur ce site !
1. Créez votre barre de chargement. Vous devez en faire un movieClip à l'intérieur duquel une animation en 100 images fait passer la barre de l'état 0% à l'état 100%.
Pensez à utiliser un masque si cela vous est nécessaire.

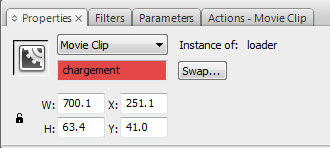
2.Placez votre barre de chargement sur l'image 1 de la timeline principale. Ensuite, faites un clic simple dessus pour la sélectionner sans entrer à l'intérieur. Dans l'onglet propriétés, repérez le champ <nom d'instance> qui, pour l'instant, est vide.

Le nom d'instance est un nom reconnu par le code. Sans nom d'instance, le code ne peut pas prendre en compte votre barre de chargement. Entrez-y le nom de la barre, ici chargement. Attention, vous devez entrer celui-là et pas un autre ! En effet, c'est celui que j'utilise dans mon code par la suite et que vous devrez copier-coller.
3. Ouvrez le panneau de code (F9 ou Fenêtre > Actions) et entrez-y les instructions suivantes :
//Arrêter l'animation (pour éviter de passer à la suite avant la fin du chargement) stop(); //Définition des variables qui "écoutent" les octets chargés ou restants var total : Number; var loaded : Number; // ---------------- Fonction de chargement -------------------------- \\ function preload() { //Mise à jour des variables qui "écoutent" les octets chargés ou restants total = _root.getBytesTotal(); loaded = _root.getBytesLoaded(); //Afficher la barre au pourcentage correspondant au chargement déjà effectué chargement.gotoAndStop(Math.round (100*loaded / total)); //Vérifier si l'animation est entièrement chargée if(loaded == total) { //Cesser d'exécuter la fonction de chargement clearInterval(pre_check); //Passer à l'image 2 gotoAndPlay(2); } } //Exécution de la fonction de chargement tous les 1/10e de seconde var pre_check = setInterval (_root, "preload", 100)
...et ça roule !
Quand vous testez votre animation en local, le chargement est instantané. Si votre barre de chargement bugge, vous ne vous en rendrez donc pas compte.
Il y a un moyen ! Lorsque vous faites Ctrl+Entrée pour tester l'animation, dans la fenêtre de rendu, cliquez sur :
- Vue > Paramètres de téléchargement pour choisir la vitesse (simulée) d'un téléchargement internet, puis
- Vue > Simuler le téléchargement pour "télécharger" votre animation et ainsi vérifier la qualité de la barre de chargement
Vous n'aimiez peut-être pas ça, mais vous avez touché au code ! Si l'envie vous prend d'en savoir plus, direction le tutoriel pour apprendre à programmer qui vous guidera tout en douceur jusqu'à tout savoir faire vous-même.
Sinon, passez à la dernière leçon pour apprendre à intégrer de la musique, pour profiter de mes derniers conseils, et découvrir le bonus promis !