Le level design
Ce tutoriel a été publié en 2013 sur la Petite Fabrique de Jeu Vidéo, le blog qui a permis à 82 internautes débutants de réaliser leur premier jeu vidéo, Rose in the Woods.
La place du level design
Un jeu vidéo, c'est comme une grosse boîte de Lego.

- Dans un premier temps, les game designers imaginent les briques : leur taille, leur couleur, leur forme...
- Les briques sont ensuite fabriquées par les programmeurs...
- ...et peintes par les graphistes.
- Ils donnent ensuite la boîte en vrac aux level designers, qui vont devoir, à partir de ces briques, imaginer des situations de jeu intéressantes.
- Tout ça pour qu'au final, un joueur puisse s'amuser avec !

Comment concevoir un niveau ?
Avant de vous expliquer la technique, arrêtons-nous un instant sur la partie conception. Comment conçoit-on un niveau intéressant ? C'est la question que j'ai posée à Pascal Luban, qui est directeur créatif et game designer indépendant.
Pascal a travaillé sur de nombreux titres, notamment sur le level design du mode multijoueur de Splinter Cell Pandora Tomorrow (2004) et Splinter Cell Chaos Theory (2005), et sur le game design et level design d'Alone in the Dark 4 (2001). Aujourd'hui, c'est sur la Petite Fabrique de Jeu Vidéo qu'il s'est arrêté pour vous faire profiter de son expérience. Ecoutez les conseils d'un expert en level design !
Bonjour Pascal, et merci de nous rejoindre sur la Petite Fabrique de Jeu Vidéo ! Une petite mise au point s'impose avant de commencer : qu'est-ce que le level design, et à quoi ça sert ?
Le level design, c'est la mise en application des mécanismes d'un jeu vidéo.
Il ne faut pas confondre level design et game design. Par exemple, dans un jeu de course, le game designer va définir le système de jeu (c'est une course, il faut arriver le premier, on oriente la voiture en tournant le volant...). Ensuite, le level designer va implémenter tout ça dans le jeu.
Le level design comprend tout ce qui est fixe (le décor, les obstacles...) mais aussi tous autres les éléments que l'on trouve dans un niveau (où sont placés les ennemis, comment réagissent-ils, quelle puissance ont-ils, etc...).
Les internautes vont devoir faire le level design de Rose in the Woods. Par quel bout commencer ?
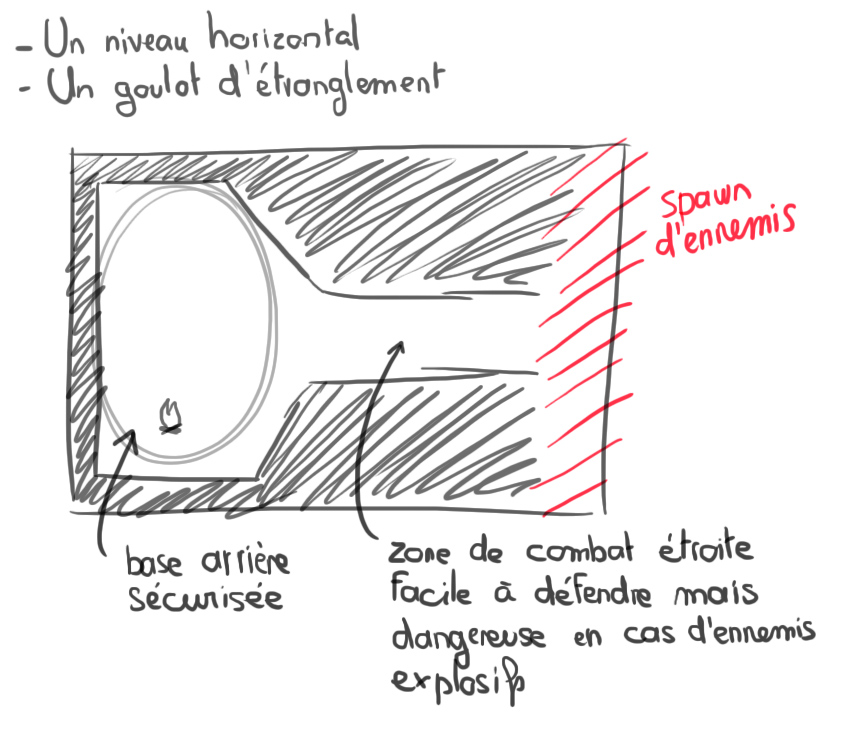
Idéalement, il faut d'abord faire un concept papier, un schéma. Il faut toujours avoir une intention et la retranscrire avec un croquis.
 Un concept de niveau de jeu
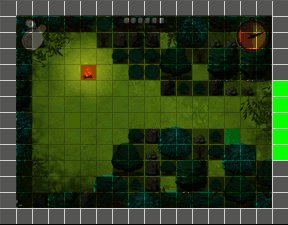
Un concept de niveau de jeuUne fois le niveau réfléchi, on va en faire un prototype. On aura le niveau sous forme de cubes, sans textures ni décor. On y rajoute les éléments interactifs, et on teste.
 Le niveau prototypé
Le niveau prototypéL'erreur à éviter, c'est de produire directement le niveau, car en testant on va découvrir des erreurs ou des opportunités auxquelles on n'avait pas pensé avant ! On va faire du playtest, c'est-à-dire des tests avec des personnes extérieures à l'équipe.
Et après plusieurs semaines de tests et d'affinage, le niveau passe en réalisation avec les graphistes !
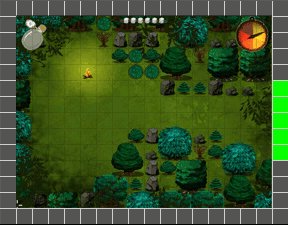
 Le niveau final
Le niveau final
Revenons sur l'étape de la conception. Comment conçoit-on un bon niveau ?
La première chose, c'est de bien connaître les briques du jeu pour utiliser toute la richesse du gameplay. Demandez-vous en premier lieu : qu'est-ce qu'on peut faire, et qu'est-ce qu'on ne peut pas faire ? Utilisez les spécificités du système, listez les possibilités.
Ensuite, vous devez prendre en compte les contraintes techniques. Quelle surface avez-vous ? Quel est le nombre d'adversaires maximum supporté par le jeu ?
On va alors s'interroger sur l'intention du niveau. Qu'est-ce que je veux que le joueur ressente ? Quelle émotion doit-il avoir ? Doit-il se sentir perdu ? Dépassé ? Est-il le chasseur, ou est-il chassé ?
A partir de là, il faut chercher les types d'environnements qui s'y prêteraient bien. On va alors faire la conception papier, grossièrement et sans trop de détails.
Et enfin, on va chercher quels détails originaux on pourrait rajouter. Un niveau doit permettre deux niveaux de lecture. Le joueur pressé doit pouvoir réussir le niveau, et le joueur talentueux doit y trouver des détails en plus, comme par exemple un objet caché sur une plateforme en hauteur dans un jeu de plateforme.
 Mode multijoueur du jeu Splinter Cell : Chaos Theory (2005)
Mode multijoueur du jeu Splinter Cell : Chaos Theory (2005)
A quoi devons-nous faire attention avec Rose in the Woods ? Quels écueils sont à éviter ?
Le gros danger dans Rose in the Woods, c'est la répétitivité, d'autant plus que vous avez des arènes et des alliés fixes. Pour éviter ça, vous avez plusieurs solutions :
- faire varier les vagues (avoir plusieurs accès pour l'arrivée des ennemis, et plusieurs adversaires) ;
- improviser une dimension aléatoire, qui empêche le joueur de mémoriser ce qui va se produire ;
- ou, mieux mais plus compliqué, avoir un décor changeant : des alliés qui disparaissent, des éléments qui se modifient avec le temps, etc.
Comment doser la difficulté ?
Il y a des réflexes qui s'acquièrent avec l'expérience. Mais, comme vous êtes débutants, le plus simple c'est de le faire tester par des gens extérieurs au projet, et de vous baser sur leur avis pour régler vos niveaux.
Merci Pascal ! Ces conseils vont permettre aux internautes de se lancer dans le level design de Rose in the Woods... Prêts ?
Intégrez et testez vos niveaux !
Pour que vous puissiez intégrer et tester vos propres niveaux dans Rose in the Woods, j'ai codé un petit éditeur de niveaux. Evidemment, il est assez rudimentaire - vu le temps qu'il nous reste, un outil plus ergonomique serait un luxe que je ne peux pas vous offrir ! Mais bon, ça fera l'affaire, tant que vous serez rigoureux.
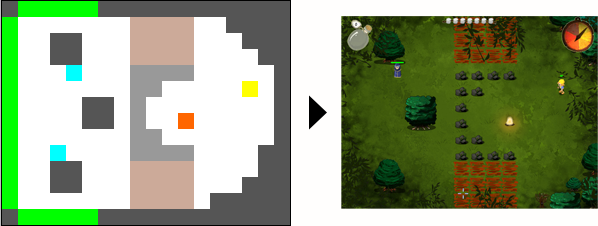
Le principe de cet éditeur de niveaux consiste à créer une image en pixel art, sous Photoshop ou dans n'importe quel autre logiciel, et à la charger dans le jeu qui va la "décoder" et la convertir en un niveau jouable. Vous verrez, c'est vraiment facile et jouissif !

Alors allons-y pour la partie technique !
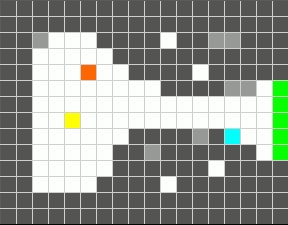
Dans votre logiciel d'infographie, créez une nouvelle image d'une dimension de 18 pixels de large et 14 pixels de hauteur. Chaque case du jeu correspond à un pixel. C'est absolument minuscule, c'est normal !
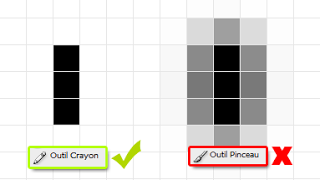
Zoomez sur votre image et affichez une grille (voir mon tutoriel pixel art pour la manip sous Photoshop). Utilisez un outil approprié (le crayon sous Photoshop) qui vous permette de colorer une case sans déborder.

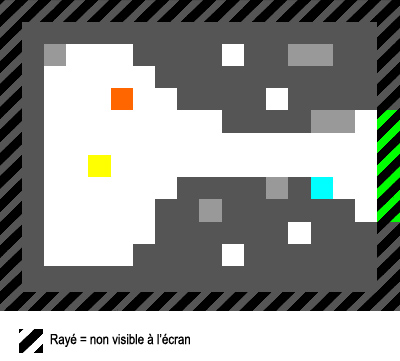
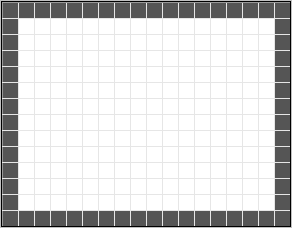
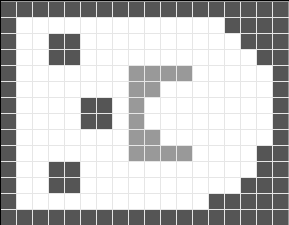
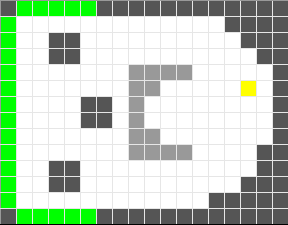
Comme vous l'avez vu sur les exemples ci-dessus, le niveau que vous allez dessiner est plus large d'une rangée par rapport à ce qui sera visible en jeu. Cette rangée supplémentaire sert à faire apparaître les ennemis hors de l'écran, mais on ne peut pas marcher dessus.
Commencez donc par tracer un rectangle gris #555555 tout autour de l'écran pour bloquer cette rangée avec des obstacles. Attention, le code hexadécimal de la couleur est pri-mor-dial ! Si vous coloriez avec une autre nuance de gris, même très proche, votre niveau ne pourra pas fonctionner !

D'après vos croquis de recherches, dessinez la forme globale de votre niveau en plaçant les obstacles hauts #555555 et les obstacles bas #999999 Vous pouvez bien sûr repasser en blanc #FFFFFF si vous faites une erreur.

Placez les zones d'apparition des ennemis #00FF00 et une case, une seule, pour le héros #FFFF00. Attention, vous ne devez jamais placer un spawn d'ennemi dans un coin !

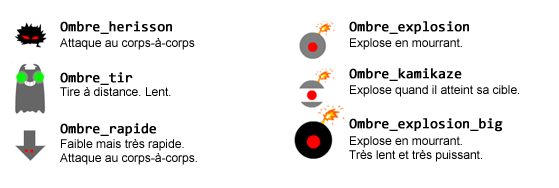
A ce stade, votre niveau comprend tous les éléments nécessaires pour être testable. Mais vous pouvez encore rajouter des éléments spéciaux (vous n'êtes bien sûr pas obligé - ne surchargez pas votre niveau !) :

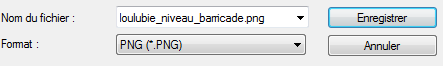
Votre niveau est prêt ? Surtout, ne le redimensionnez pas. Enregistrez-le tel quel au format .png sans transparence. Comme toujours, attention à la nomenclature : donnez-lui un nom explicite qui permette de savoir du premier coup d’œil qui l'a fait.

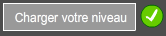
Allez, on va le tester maintenant ! Lancez le jeu et cliquez sur le bouton "Charger votre niveau" qui se trouve en-dessous de la zone de jeu. Une fois le fichier chargé, le petit rond à côté du bouton "Charger votre niveau" passera en vert.

Parfait, vous pouvez maintenant lancer le jeu comme d'habitude, et... magie ! Votre niveau prend vie !

Vous remarquerez que, par défaut, votre niveau réutilise les vagues d'ennemis du niveau d'origine. Or un level designer doit aussi paramétrer les ennemis !
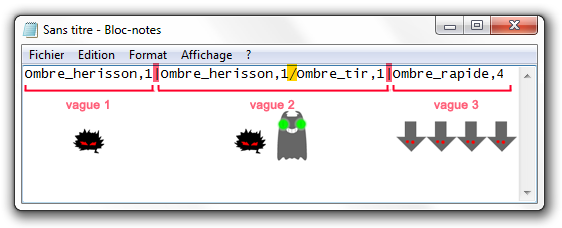
Ouvrez un éditeur de texte (le bloc-notes conviendra très bien) et tapez-y la composition des vagues dans votre niveau, sous la forme suivante :

Respectez scrupuleusement la syntaxe ! Utilisez :
- le nom des ennemis sous la forme Ombre_xxx (n'oubliez pas la majuscule)
- une virgule , pour séparer le nom de l'ennemi et son nombre
- le nombre d'ennemis de ce type dans la vague
- un slash / pour séparer deux types d'ennemis au sein d'une vague
- une barre verticale | pour séparer deux vagues
- ne sautez pas de lignes !
Vous pouvez définir autant de vagues que vous le souhaitez, et vous pouvez choisir parmi les ennemis suivants :

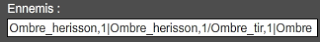
Une fois que vous avez défini la composition des vagues, copiez-collez votre texte dans l'éditeur de niveau du jeu. Ce n'est pas grave si le texte ne s'affiche pas en entier.

Si vous n'avez pas fait de fautes d'orthographe ou de syntaxe, le moteur du jeu va interpréter ce code pour constituer ses vagues d'ennemis. Si ça ne fonctionne pas... c'est que vous avez fait une erreur :-p
Dernier point, vous pouvez paramétrer le nombre d'alliés disponibles entre 0 et 8 dans l'éditeur de niveaux.

Une fois votre niveau prêt, testez, re-testez et re-re-testez ! Apportez autant de modifications que nécessaire à vos niveaux pour qu'ils soient vraiment intéressants. Faites-les tester autour de vous, écoutez l'avis de vos joueurs. Le but n'est pas de produire des centaines de niveaux, mais d'en sélectionner quelques-uns qui soient très bons !
A votre tour !