Découvrir Paint Tool SAI
Qu'est-ce que Paint Tool SAI ?
PaintTool SAI est un logiciel qui offre des outils assez complets et surtout une aisance dans le trait assez incomparable par rapport aux autres logiciels, et ce pour un prix tout à fait raisonnable (environ 40-50 euros, selon le cours du yen). Contrairement à Photoshop ou Gimp par exemple, il est à 100% orienté dessin, et n'est ni adapté ni à la retouche photo ni au graphisme. Il prend tout son intérêt à l'utilisation de la tablette graphique, car il gère la pression du stylet de manière fluide et intuitive.

Attention : il existe deux versions du logiciel: la 1.0 et la 1.1. Les différences sont minimes mais la 1.1 comporte quelques améliorations.
Le logiciel circule sur Internet en français et en anglais, il est donc possible que votre version diffère de celle présentée ici. Je vais tenter de donner assez souvent les traductions des outils que j'utilise, mais les screens de ce tutoriel sont faits sur une version française (qui plus est, une version 1.0). Aussi je vous invite à vous fier principalement à l'interface graphique plutôt qu'aux noms des outils - qui non seulement varient d'une langue à l'autre mais aussi au sein d'une même langue, en fonction des traductions non-officielles que vous pourrez trouver.
Télécharger PaintTool SAI (version d'essai)
Pour ce tutoriel, il serait sage d'avoir SAI ouvert pour vérifier les emplacements de tous les outils dont je parle au fur et à mesure =) Enjoy !
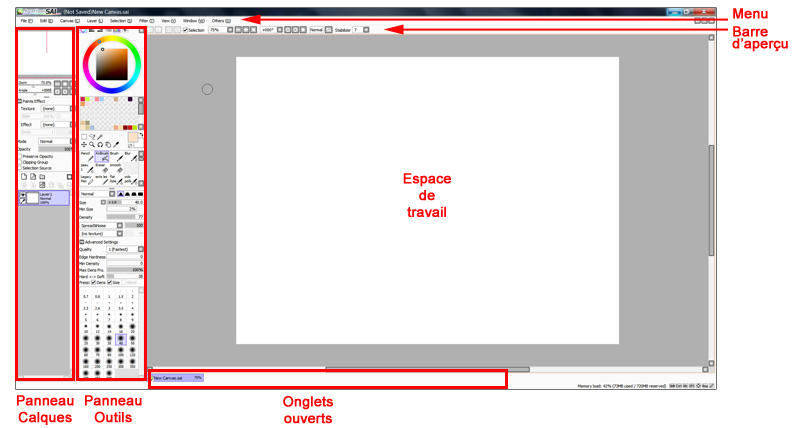
Interface détaillée
Histoire de faire les choses bien, on va voir point par point à quoi servent TOUS les éléments de l'interface. Aussi, PaintTool SAI n'aura plus de secret pour vous. Notons qu'ici je ne ferai que citer les fonctionnalités sans expliquer leur méthode de fonctionnement ni leur usage pendant la réalisation du dessin.

- Aperçu du fichier ouvert. Vous pouvez visualiser sur quelle partie du dessin vous vous trouvez (dans le cas d'un dessin très grand ou juste zoomé), zoomer et effectuer une rotation sur l'espace de travail: très pratique pour les courbes délicates !
- Attribuer une texture à un calque. On choisi la texture dans le menu déroulant, puis on règle son échelle et son opacité avec les réglettes en dessous.
- Attribuer un effet "mouillé" à votre calque : renforce un peu les contours avec des traits plus foncés. (Peut donner un aspect sympathique à vos croquis)
- Mode du calque actif et opacité : Normal - Multiply - Shade* - Screen - Luminosity - Overlay - Lumi & Shade* - Binary Color
- Verrouiller l'opacité d'un calque
- Masque d'écrêtage
- Sélection : utiliser le calque/dossier actif comme "selection source" (calque de référence pour la baguette magique).
- Interface pour gérer les calques. Dans l'ordre de gauche à droite :
- Créer un nouveau calque - créer un nouveau calque vectoriel - créer un nouveau dossier - créer un masque
- Faire passer le contenu sur le calque inférieur - fusionner avec le calque inférieur - effacer le contenu du calque - supprimer le calque - Faire passer le contenu sur le calque inférieur en conservant le masque de fusion - appliquer le masque de fusion au calque actif
- puis la liste des calques
* = version 1.1
- La partie haute concerne la selection de la couleur. De base, vous avez une colorwheel très complète et facile d'utilisation. Vous pouvez cependant, grâce aux pictogrammes au dessus, moduler cette interface en rajoutant comme bon vous semble un bloc de choix de couleur RVB (rouge, vert, bleu), TSV (teinte, saturation, valeur), et des outils pratiques comme une palette de couleur ou un "créateur automatique de dégradé". Enfin, un petit espace pour tester les mélanges de couleurs, brushs, etc.
- Les differents outils d'édition. De gauche à droite:
Cadre de sélection, sélection libre (lasso), baguette magique, déplacer, zoom, rotation, bouger la feuille, pipette. - Couleur primaire et couleur secondaire. Activer le petit bouton en damier permet de peindre transparent. (oui je vous l'accorde c'est tout un concept)
- Les differents outils de dessin. (détail plus tard)
- Paramètres de l'outil sélectionné
- Taille de l'outil.

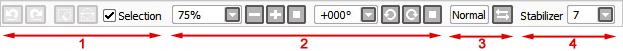
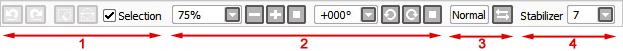
- Annuler une action - refaire une action - déselectionner tout - inverser la sélection - afficher ou non la sélection
- Valeur du zoom - dézoomer - zoomer - adapter à l'écran /// Valeur de la rotation (déroulant) - tourner vers la gauche - tourner vers la droite - remettre droit
- Inverser l'affichage gauche droite (permet de repérer plus facilement les erreurs par exemple)
- Lisseur/stabilizer : permet de plus ou moins lisser le trait. C'est ce qui rend les traits sous SAI si fluides. Si vous avez tendance à trembler, choisissez un lisseur élevé.

- File/fichier : Concerne tout ce qui est création de fichier, import/export, enregistrement etc. Rien de particulier.
- Edit/Edition : Contient les fonctions de base d'édition disponibles en raccourcis (copier/coller etc)
- Image : Permet de modifier les dimmensions de l'image et sa résolution. Egalement un outil de recadrage ("crop" en anglais) qui recadre selon la sélection. Enfin, des outils de rotation et de miroir (pour modifier définitivement l'image, et pas seulement son aperçu, comme dans les outils d'aperçus vus précédemment)
- Layer/Calque : Toutes les actions liées aux calques. La plupart sont dors et déjà accessibles dans l'interface graphique. Cependant la version 1.1 comporte une option merveilleuse "luminescence to transparency", qui rend transparent les pixels blanc et opaque les pixels noirs: idéal pour vos lines scannés !
- Selection : Actions de base liées à la selection. Certaines sont intéressantes comme "increment" qui permet d'étendre la sélection d'un pixel.
- Filter/Filtre : Un menu qui porte mal son nom puisque ça n'a rien a voir avec les filtres qu'on connait sur Photoshop. Ici, SAI propose simplement un bête réglage de la luminosité/contraste et de la teinte/saturation. Des commandes basiques qui s'avèrent souvent très pratiques.
- View/vue : Menu qui touche aux actions liées à l'aperçu: zoom, rotation etc. Rien de très interressant: tout est dans l'interface graphique.
- Window/Fenêtre : Permet de configurer la disposition des fenêtres, enlever certains éléments etc. Possibilité de répartir les panneaux à gauche ou à droite de l'écran.
- Others /autre : Contient une aide assez complète (en anglais), la modification des raccourcis claviers, quelques options système, ainsi que les habituelles notes de versions.
Je vous invite à un peu tout regarder et à tester les menus/options quand leur utilité ne vous semble pas évidente =)
Entrons à présent dans le vif du sujet ! Pour ce tutoriel en plusieurs parties, j'ai décidé de réaliser un dessin assez simple mais qui permettra de survoler quasiment toutes les fonctionnalités du logiciel, pour que vous puissiez voir leur mise en application. C'est parti !
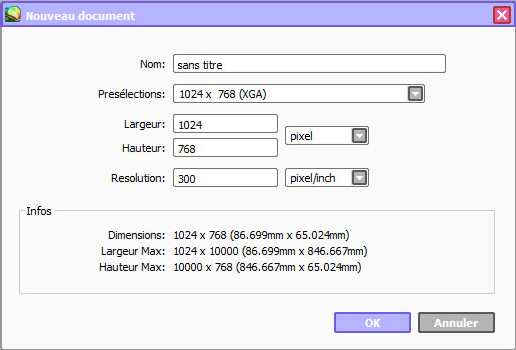
Créer un fichier
Faites File - New (Fichier - Nouveau) ou Ctrl+N. Une fenêtre va s'ouvrir pour établir les caractéristiques de votre document. Ici, une liste de tailles prédéfinies de documents vous propose différents formats print et web pour votre dessin. Cette liste peut être modifiée, mais comme c'est un peu compliqué je laisse ça pour un prochain tutoriel sur les fonctions avancées de Paint Tool SAI. J'ai par exemple créé un format 600*400 pour le Forum Dessiné et un format 700*2000 pour mon blog.

Ici je choisis un format assez grand (c'est plus agréable de dessiner grand, quitte à dessiner dézoomé si besoin) et je choisis une résolution de 300 (un bon réflexe à prendre quand vous voulez faire imprimer vos dessins, mais pour rester sur support web, cela ne change strictement rien : cela correspond à la taille de vos pixels une fois imprimés sur feuille).
Gagner du temps
Raccourcis claviers les plus utiles:
- Ctrl+Z, revenir en arrière dans l'historique
- Barre espace + clic, pour vous déplacer dans votre espace de travail (outil main)
- Ctrl + clic sur un calque pour faire une sélection automatique des zones opaques sur le dit calque
- Ctrl + clic sur votre espace de travail pour sélectionner rapidement le calque pointé (1.1)
- Ctrl + F pour remplir la sélection/le calque
- Ctrl + D pour désélectionner
- Alt + clic pour la pipette
- Alt gr +clic-glissé pour régler la taille du pinceau.
Configurer sa tablette
Si vous ne savez pas comment configurer les boutons de votre tablette graphique, voici ma configuration que je trouve assez pratique.
- Boutons gauches: Ctrl+Z et Espace (j'ai toujours le doigt dessus!)
- Boutons droits: Ctrl+D et Ctrl+F
- Boutons stylet: Pipette et Ctrl
On va commencer le dessin ! Cliquez sur le lien ci-dessous pour continuer vers la leçon suivante.