Faire un dessin de A à Z avec Photoshop
Ce tutoriel a été réalisé avec Photoshop CS sous Windows XP, mais la plupart des fonctionnalités sont identiques dans d'autres versions.
Création de l'espace de travail
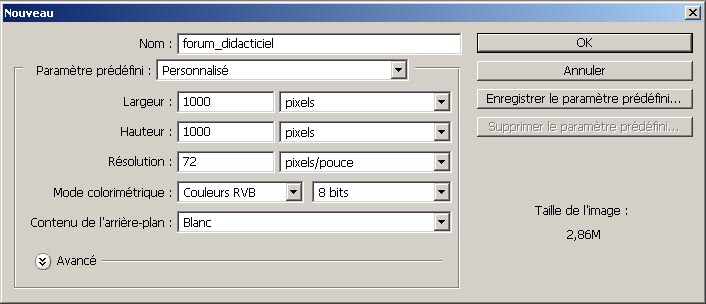
Nous allons commencer par nous créer un espace de travail, une image vierge où nous allons pouvoir travailler. Cliquez sur le menu Fichier > Nouveau pour voir s'ouvrir la fenêtre ci-dessous.

Le forum redimensionne les images dont la taille est supérieure à 600x400 px, mais nous allons créer une image plus grande, pour travailler plus à l'aise. Nous allons donc demander 1000x1000 px. La résolution est suffisante à 72 pixels/pouce (dpi). Pour l'arrière-plan, nous allons demander du blanc.
Pour bien comprendre ce que sont les pixels, la résolution, etc, pensez à jeter un coup d'oeil au lexique de l'infographie.
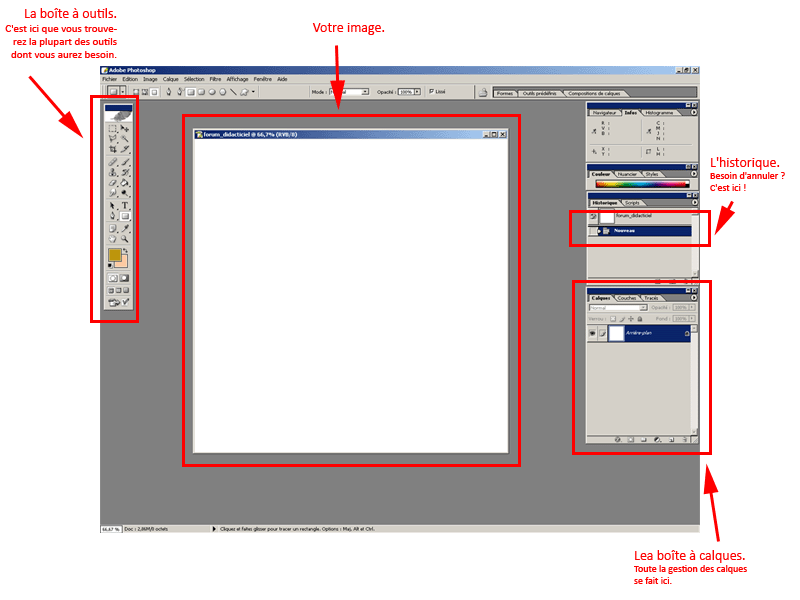
Votre image est ouverte ! C'est peut-être le moment de jeter un petit coup d'oeil à votre espace de travail. S'il vous manque des boîtes, vous les trouverez dans le menu Fenêtres, tout en haut de l'écran : cochez ou décochez ce que vous voulez voir ou pas.

Avant d'aller plus loin, nous allons zoomer à 100% sur notre image, afin de voir l'image telle qu'elle sera affichée au final. Pour cela, trouvez l'outil Loupe dans la boîte à outils (sur le côté gauche de l'écran) et faites un zoom avant. Un clic sur l'image suffit à arriver à 100%.
Dessin des traits

Nous allons faire un personnage tout simple, avec des traits noirs. Nous allons placer les traits sur un calque isolé pour pouvoir mettre la couleur sous un calque inférieur par la suite.
Création d'un calque vierge
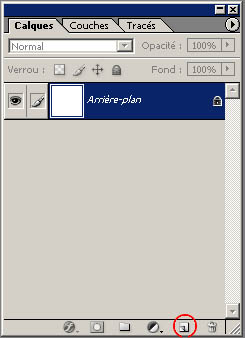
Cliquez sur le bouton Nouveau calque en bas de la fenêtre de calques (entouré sur l'image ci-dessous). Un nouveau calque, vide et transparent, est donc créé et placé au-dessus de votre calque blanc. Vous pouvez le renommer en faisant un double-clic sur son nom (qui est par défaut Calque 1). Il vaut mieux lui donner un nom facilement repérable, par exemple traits.
Note : votre calque est sélectionné lorsque son nom est sur fond bleu foncé.

Sélection de l'outil pinceau
Maintenant que nous avons le calque, nous allons dessiner le personnage. Dans la boîte à outils, sélectionnez l'outil pinceau (entouré en rouge ci-dessous). Si vous avez une tablette graphique, le pinceau réagira par défaut à la pression : plus vous appuierez fort, et plus votre trait sera épais.

Sélection d'une couleur d'avant-plan
Avant de dessiner, pensez à choisir du noir comme couleur d'avant-plan ! Sur l'image ci-contre à droite, vous pouvez voir que la couleur d'avant-plan est le rouge, et celle d'arrière-plan est une teinte de couleur peau. (Il s'agit des deux carrés en bas de la boîte à outils). Pour changer la couleur d'avant-plan, faites un double-clic sur le carré avant-plan. Une boîte à couleurs s'ouvre alors. Choisissez la couleur qu'il vous faut en naviguant dans les fenêtres.

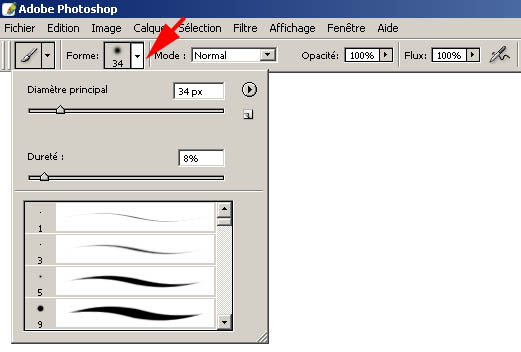
Changement de la forme et de la taille du pinceau
Tout en haut de l'écran, vous trouvez une barre d'outils où vous pouvez régler la taille et la forme du pinceau. Dépliez le menu comme sur l'image ci-contre. Bougez les curseurs pour modifier la taille du pinceau, et choisissez une forme de pinceau dans tous ceux proposés en-dessous.

Dessin
Que dire de plus ? Amusez-vous ! N'hésitez pas à dessiner large, ample, confortable. Ne vous inquiétez pas pour les marges, nous les supprimerons ensuite.

Mise en couleurs
Création des calques
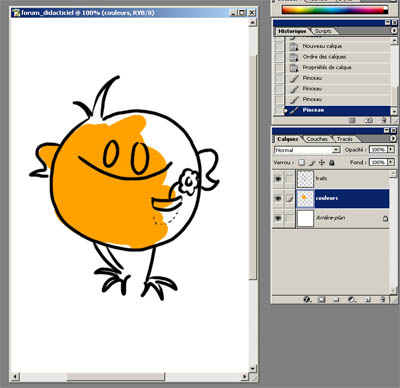
Pour la mise en couleur, nous allons procéder comme pour les traits, en créant des calques. Nous allons créer un calque pour chaque couleur, et les placer en-dessous du calques de traits. Cliquez sur Nouveau calque pour ajouter un calque et renommez-le de manière à vous souvenir plus tard de ce dont il s'agit. Je vais rajouter à mon dessin un calque créature, et l'utiliser pour peindre ma créature. Pour placer le calque créature sous le calque traits, cliquez-glissez-le à l'emplacement voulu (cliquez dessus, maintenez le bouton de la souris enfoncé, puis faites-le glisser jusqu'au-dessous du calque traits).

Mise en couleurs
Ici, nous allons utiliser le pinceau (la technique pour utiliser l'outil Pot de peinture ou Remplissage est un peu différente, découvrez-la ici !) Au pinceau, on va s'efforcer de "colorier" de manière uniforme. Pensez à augmenter ou réduire la taille du pinceau selon ce que vous voulez obtenir : plus large pour colorier vite de grandes zones, plus fin pour les détails. Comme vous avez placé vos traits sur un calque supérieur, vous pouvez sans risque déborder "sous" les traits !

Faites bien attention à toujours mettre une couleur par calque ! J'ai besoin de colorier les pattes en jaune, les yeux en blanc, la fleur en jaune et blanc ? Je vais créer un calque indépendant pour chacun de ces éléments, et les traiter de la même façon.
Pose des ombres
Mise en place
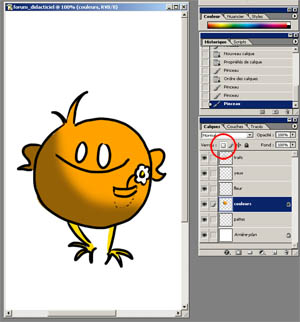
Nous allons en premier lieu sélectionner le calque créature, qui correspond au corps de la créature, en faisant un clic dessus : il apparaît sur fond bleu. Maintenant qu'il est sélectionné, nous allons cliquer sur l'icône verrou de transparence qui se situe en haut de la fenêtre (entouré en rouge ci-contre). Cette option fait que vous ne pouvez plus peindre que sur les zones déjà peintes : ce qui est transparent reste transparent ! Ce qui va nous permettre d'ajouter des ombres. (Les calques verrouillés ont un petit cadenas qui s'affiche à côté du nom.)
Choix de la couleur de l'ombre
Choisissez ensuite l'outil pipette qui est au-dessus de la loupe dans la boîte à outils. Faites un clic simple sur la couleur où vous voulez poser des ombres (ici, le orange). La pipette "récupère" alors cette couleur et la place dans le cadre de couleur d'avant-plan. Faites ensuite un double-clic sur le carré de couleur d'avant-plan pour afficher la fenêtre à couleurs, et choisissez une couleur un peu plus sombre que celle dont vous disposez actuellement. Tant que vous y êtes, vous pouvez aussi changer la forme de votre pinceau. Un plus flou, par exemple, ou un plus large, selon l'effet que vous voulez obtenir.

Placement des ombres
Tout est prêt ! Il ne vous reste plus qu'à peindre. N'hésitez pas à faire des gestes amples, car vos parties vides sont protégées par le verrou de transparence. Ombrez toujours d'un seul côté du dessin pour avoir un rendu réaliste. Réfléchissez de quel côté arrive la lumière (ici, en haut à droite) : les ombres se placent sur les côtés opposés.
Redimension et enregistrement
Rogner l'image
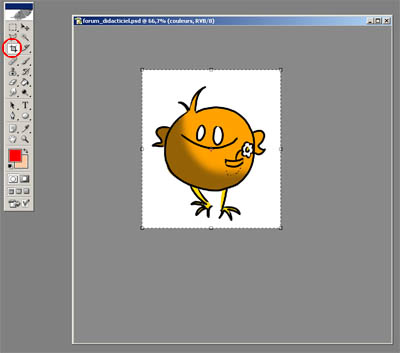
Nous allons commencer par rogner l'image, c'est-à-dire couper les marges blanches superflues. Pour cela, sélectionnez l'outil Rogner qui se trouve dans la boîte à outils (entouré en rouge sur l'image ci-contre). Faites ensuite un cliquer-glisser en sélectionnant l'espace dont vous avez besoin (cliquez sur le coin en haut à gauche, maintenez le bouton de la souris enfoncé et faites glisser jusqu'au coin en bas à droite). Vous pouvez arranger le recadrage en tirant sur les poignées. L'espace sombre sera coupé. Quand vous êtes satisfait, faites un double-clic dans la zone recadrée.

Redimensionner l'image
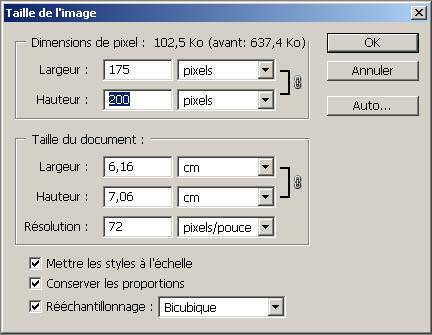
Il n'y a plus de marges superflues, mais l'image reste très grande ! Il va falloir la redimensionner. Cliquez sur le menu Image > Taille de l'image dans la barre de menus. La fenêtre ci-dessous s'ouvre. Réglez la nouvelle taille de votre image de sorte à ce que la largeur soit inférieure à 600, et la hauteur inférieure à 400 px.

Enregistrement
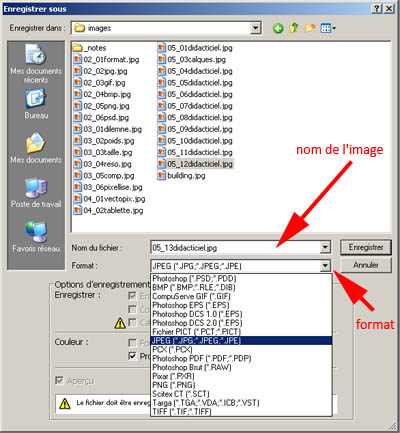
Pour enregistrer, allez dans le menu Fichier > Enregistrer. La fenêtre ci-contre s'ouvre (sous Windows). Naviguez dans vos dossier pour l'enregistrer à l'endroit où vous le souhaitez. Pour choisir le format que vous voulez, cliquez sur la flèche pour dérouler le menu et choisissez-y le format JPG.
Cela aura pour effet d'ouvrir une fenêtre qui règle la qualité (ou compression). Choisissez une qualité intermédiaire, de 6 ou 7 par exemple. Vous obtenez ainsi une image assez légère, mais d'assez bonne qualité.

Votre image est prête ! Il ne vous reste plus qu'à la poster sur le Forum...