Dessiner des bâtiments en isométrie
Ce tutoriel a permis de construire la ville virtuelle de Citropia ! Découvrir le projet
La perspective isométrique, c'est quoi ?
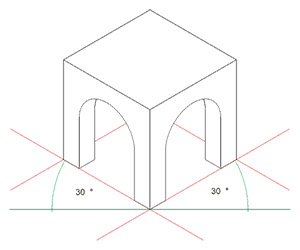
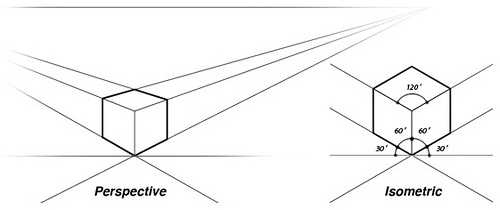
L'isométrie, c’est un mode de perspective qui ne déforme pas les objets en fonction de l’éloignement. Il n’y a pas de point de fuite, il s'agit donc d'une perspective cavalière, avec la particularité de présenter des angles de fuite à 30°.

En isométrie, les trois directions de l’espace sont représentées avec la même importance. Ce n’est pas un point de vue réaliste, mais c’est très utile pour conceptualiser des objets ! De plus on peut redimensionner les objets à volonté sans modifier leur apparence, et on peut créer un décor sous forme de "tuiles" (ou "tiles" en anglais) qui s’ajoutent les unes aux autres.

L’isométrie permet donc d’obtenir assez facilement une illusion de 3D en dérogeant aux règles de perspective habituelles. C’est d’ailleurs pour ça qu'elle a été le mode de prédilection pour les jeux vidéos dans les années 90, car les moteurs graphiques pouvaient très difficilement supporter de la vraie 3D, qui demande beaucoup de calculs.

L’autre avantage de l’isométrie, c’est que quand on est une grosse quiche handicapée de la perspective comme moi, ça permet de dessiner des décors assez facilement et donner un résultat très sympa ! Donc je vais vous expliquer pas à pas comment on s’y prend.
Vous allez voir, c’est facile !
Dessiner avec une grille
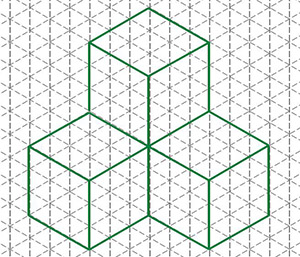
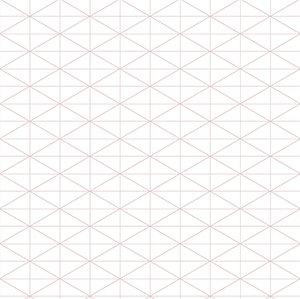
C’est la clé de la réussite. L'isométrie respecte une grille qui se répète à l’infini, basée sur des angles à 30° par rapport à l’horizontale. Comme ceci :

Dans le dossier ci-dessous, vous trouverez un gabarit (.PSD) mais aussi une image transparente (.PNG) et un motif Photoshop (.PAT) pour le cas où vous auriez des soucis.
Cette grille est répétable à l’infini, donc vous pouvez sans problème l’utiliser en tant que motif sur votre document. Vous pourrez zoomer dedans quand vous ferez des grandes structures et rétrécir les maillons quand vous ferez des détails.
Insérer une grille sur Photoshop
Si le gabarit (.PSD) ne fonctionne pas, voici comment le préparer vous-même.
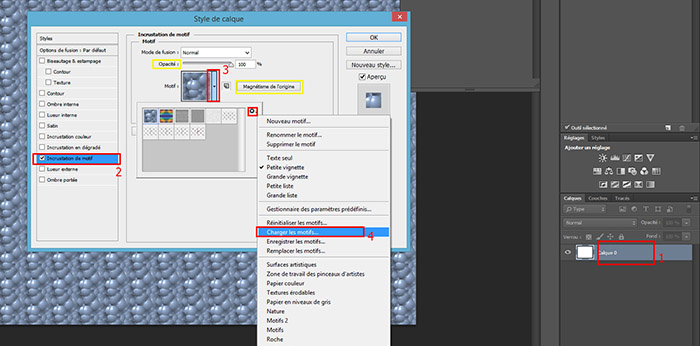
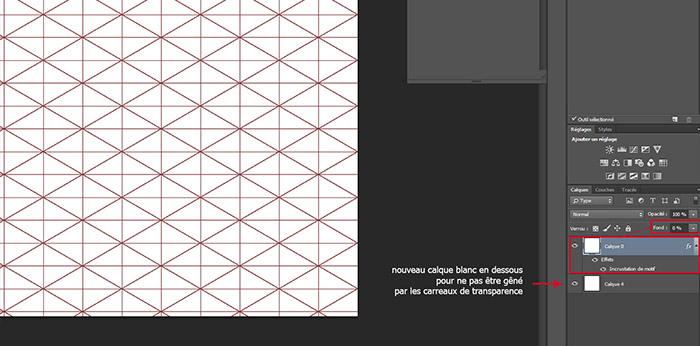
Créez un nouveau document sous Photoshop. Double-cliquez sur un calque pour ouvrir la fenêtre "Style de calque" [1]. (Attention, si votre calque est un calque d’arrière plan, il faudra faire un premier double-clic pour le convertir en calque normal, puis un deuxième pour la fenêtre.)
Allez dans l’onglet "Incrustation de motif" [2], déroulez la liste des motifs [3], puis allez dans les paramètres des motifs (la roue dentée) pour sélectionner "charger les motifs" [4].
Là il ne vous reste qu’à aller chercher dans vos dossiers le .pat de la grille que vous avez préalablement téléchargé !

Comme le monde est bien fait, le nouveau motif a été ajouté à la liste, et quand vous le sélectionnez, merveille, il s’applique sur toute la surface de votre calque.
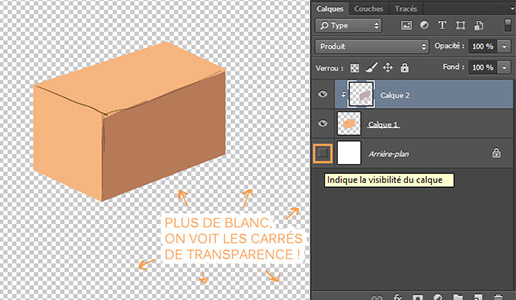
Vous avez donc un calque tout blanc avec votre grille. Mais c’est embêtant, parce que si vous dessinez sur des calques au-dessus, vous ne verrez plus votre grille ! Je vous conseille de baisser le "fond" à 0% pour rendre le blanc invisible sans enlever le motif :

C’est parti, on a la grille, on peut dessiner !
En cas de problème ou si vous bossez sur un autre logiciel et que vous ne savez pas y intégrer un motif, vous pouvez juste importer votre grille en .png dans un calque supérieur et le verrouiller afin qu’il ne bouge plus et ne vous serve que de guide durant votre dessin.
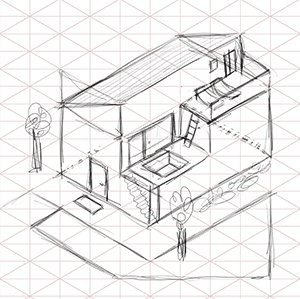
Dessiner grâce à la grille
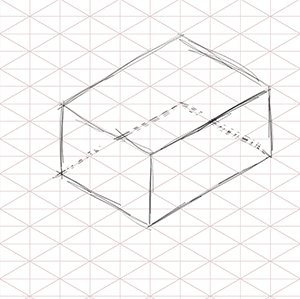
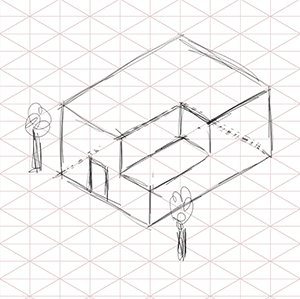
Nous allons construire nos structures en gardant les repères de la grille. Partez de structures simples (cube, pavés) et affinez-les au fur à mesure, ajoutez des détails et des éléments pour rendre votre décor plus vivant.

...et ainsi de suite ! (Bon, on est d’accord, je ne serai jamais architecte.)
Faire des courbes
N’hésitez pas à faire des courbes si nécessaire, cela brisera la monotonie très "cubique" que peut rapidement avoir la vue en iso si on ne fait pas attention. Vous pouvez les faire à main levée si vous le sentez, mais laissez-moi vous donner quelques conseils de flemmards :
L’ellipse est l’image d’un cercle vu en perspective. A main levée, ça demande un certain entraînement, mais grâce à la magie de l’infographie, dessiner des ellipses n’a jamais été aussi simple ! Profitons du fait qu’on soit sur ordinateur et faisons les gros flemmards pas doués.
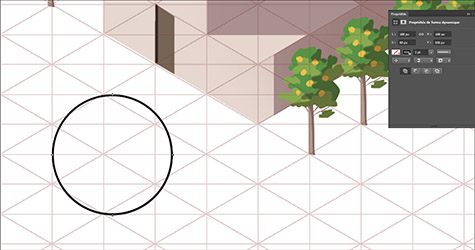
Tracez un cercle avec l’outil Ellipse de Photoshop (touche Maj enfoncée pour que ça reste un cercle). Prenez le temps de paramétrer l’outil comme bon vous semble, au dessus de votre espace de travail (largeur du trait, remplissage transparent...) .

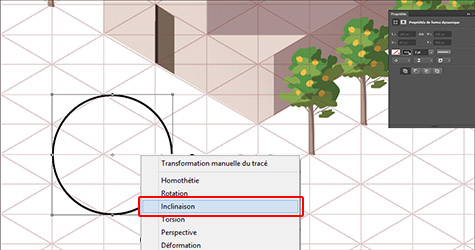
Faites un ctrl+T pour activer la transformation de l’objet, et faites Clic droit > Inclinaison.

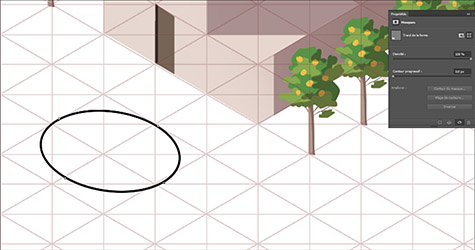
Il ne vous reste plus qu’à déformer le cercle en suivant la grille. Et hop !

Ce sera une très bonne base, il n’y aura plus qu’à repasser avec vos traits définitifs quand vous serez satisfait de votre croquis ! Si vous voulez des lignes minimalistes, ça pourra très bien servir de contour définitif aussi. Enfin, vous pouvez aussi faire Ctrl+Clic sur l’aperçu de votre calque pour faire une sélection à partir de votre forme : très pratique si comme ici vous choisissez de dessiner sans contours !
L'infographie n'est qu'un outil : laissez aller votre imagination ! Consultez les autres tutoriels si vous bloquez sur quelque chose (et n’oubliez pas de demander à votre moteur de recherche préféré si la réponse à vos interrogations ne se trouve pas ici !)
Les ombres
Dans un souci d'unité, il vaut mieux que tous les bâtiments aient le même type d'ombre (même couleur / même orientation).
L'orientation de l'ombre
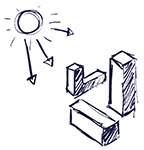
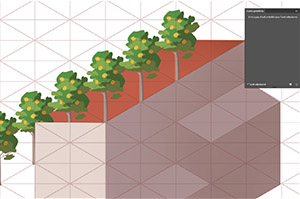
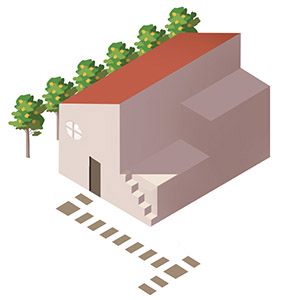
Comme on a une source lumineuse unique, peu importe la forme des bâtiments, c'est toujours la même face qui est ombrée !

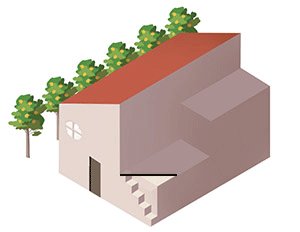
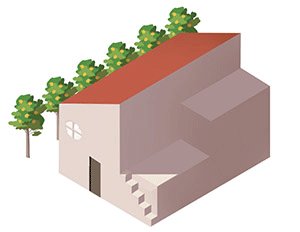
Pensez que l’orientation de votre bâtiment (entrée côté gauche ou côté droit…) va changer la manière dont il sera perçu. Ce serait dommage d’orienter tous les bâtiments dans le même sens, mais gardez en tête que, dans la ville de Citropia, l’ombre sera à droite comme sur l’exemple.
La couleur de l'ombre
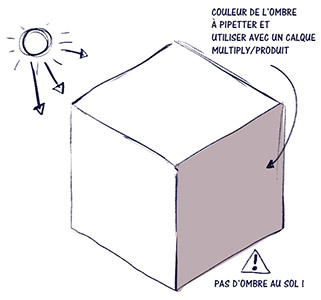
La couleur aussi doit être harmonisée. Par exemple, vous pouvez appliquer la couleur #BDACB2 en mode Produit sur toutes les faces concernées.

Petit rappel, pour appliquer l’ombre :
- utilisez la pipette pour récupérer la couleur de l’ombre dans l’exemple ci-dessus (qui est intégré sur un calque à part dans le gabarit) OU tapez à la main le code couleur #BDACB2 ;
- créez un nouveau calque, placez-le au-dessus de l’objet que vous souhaitez ombrer, et passez-le en mode Produit (ou multiply en anglais) ;
- dessinez vos ombres sur ce calque (astuce : créez un masque d'écrêtage pour ne pas dépasser).
Astuces
Les lignes obliques
Pour vos obliques, vous pouvez faire des lignes horizontales. Elles seront en oblique par rapport à votre dessin mais elle seront du coup très faciles à dessiner en gardant le même angle. Cela peut être utile pour les ombres par exemple.

Déformer un objet
Vous n’arrivez pas à dessiner un objet en perspective ? Vous n’arrivez pas à le visualiser dans l’espace ? Ne vous embêtez pas.
Comme pour l’ellipse, vous pouvez dessiner votre élément de face et le déformer pour qu’il colle à l’isométrie. Par exemple, vous pouvez faire un croquis de toute votre façade de face puis la déformer en fonction de la grille, et hop !
Lignes parallèles
En isométrie, il y a beaucoup de lignes parallèles. Les verticales restent verticales et les obliques fuient suivant le même angle.
Votre meilleur ami dans cette tâche sera la touche Maj, qui vous permet de tracer des lignes horizontales, verticales et à 45° très facilement. Avec l’outil trait ou le pinceau, ou même l’outil lasso polygonal, maintenez simplement la touche MAJ enfoncée lorsque vous tracez. Oh magie, les traits sont comme “aimantés” sur ces angles là !
Très utile, notamment pour les verticales !
Dupliquer des éléments
Admettons que vous vouliez dessiner une rangée de jolis citronniers. C’est particulièrement pénible de dessiner tous les arbres à la main ! On ne reviendra pas sur l'intérêt du copier-coller, mais laissez moi vous parler d’un raccourci que vous ne connaissez peut-être pas: CTRL + ALT + MAJ + T. Ce raccourci permet de répéter une action. Vous allez vite comprendre à quel point c’est utile !
Après avoir dessiné votre premier élément et l’avoir placé à l’endroit qui vous plaît, vous le dupliquez (ctrl+J) puis faites un ctrl+T pour le positionner à l’endroit qui correspond à l’espacement qui vous convient. (Attention, pour que la magie fonctionne, il est important de passer par ctrl+T.)

Validez. Et là, si vous utilisez CTRL + ALT + MAJ + T, ooooh magie ! L’élément se duplique encore, avec le même espacement que précédemment...

Il ne vous reste plus qu’à répéter le raccourci autant de fois que désiré et voilà, votre rangée d’arbres s’est créée sous vos yeux. Bon, ici il faut quand même remettre la pile de calque dans le bon ordre mais c’est quand même allé très vite. Elle est pas belle la vie ?

Bien sûr, vous pouvez remodifier un peu les arbres ou autre élément que vous avez dupliqué après coup pour ne pas que ça fasse trop répétitifs… Soyez quand même discret dans votre flemme !

Exporter vos créations
Si vos éléments sont destinés à un jeu, ou vont être intégrés dans un plus grand projet, il vaut mieux vous assurer des points suivants :
Avoir un fond transparent
La chose la plus importante, c’est la transparence du fond. N’oubliez donc pas de décocher la visibilité du calque de tout ce qui gêne (calque instruction, grille, fond blanc…).

Rogner les marges
S’il y a beaucoup de marges vides autour de votre élément, il vaut mieux rogner l’image avec l’outil Recadrage. Rognez l’image aux bords de votre élément, mais prenez garde à ne pas mordre dessus.
Astuce : pour rogner tous les pixels transparents, et que les pixels transparents, allez dans le menu Image > Rognage et choisissez Pixels transparents. Et voilà votre image rognée de près !

Enregistrer le fichier
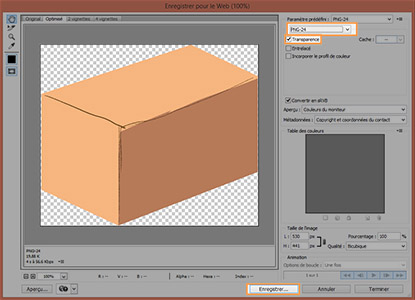
Pour enregistrer votre fichier, le mieux est de passer par Fichier > Enregistrer pour le web (ou CTRL+ALT+MAJ+S).

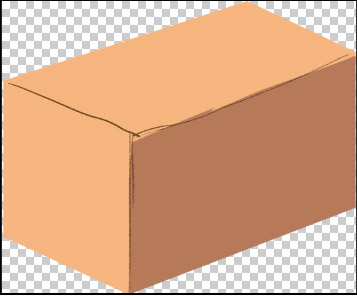
Une fois la fenêtre ouverte, sélectionnez "PNG-24" dans le menu déroulant (surtout pas PNG-8 !) et vérifiez que la case "transparence" en-dessous est bien cochée. Vous devez voir des petits carrés représentant la transparence de votre fond sur l’aperçu. Cliquez ensuite sur "Enregistrer…" et il ne vous reste plus qu’à nommer votre fichier correctement.
Bravo, vous avez réussi ! Et pourquoi ne pas construire toute une ville, maintenant ?