Dessiner avec Flash
Vous n'êtes pas l'homme d'un seul amour ? Ca tombe bien. Avec Flash, on peut utiliser des techniques très variées pour créer un dessin. Il y en a nécessairement une qui vous conviendra !

Flash est un logiciel de dessin vectoriel. Il a la propreté du vectoriel mais utilise certaines facilités, plus intuitives, du pixel. Il nous offre donc une grande liberté. Et, si ce n'est décidément pas votre tasse de thé, vous pourrez toujours importer des bitmaps (images en pixel, au format .jpg ou .png par exemple) depuis un autre logiciel (Photoshop par exemple), ou des fichiers vectoriels depuis Illustrator.
Importer un bitmap
"Moi, Flash, je m'en fiche ! Ce que je veux c'est importer mes images pixel chéries..."
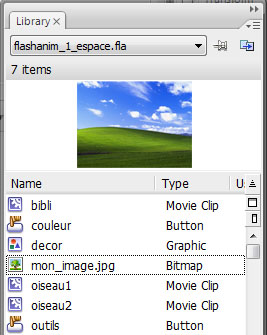
Il est très facile d'importer un bitmap dans Flash. Rendez-vous dans le menu Fichier > Importer > Importer dans la bibliothèque et allez chercher l'image dont vous avez besoin dans la fenêtre qui s'ouvre alors. Lorsque vous cliquez sur "OK", l'image est ajoutée dans votre bibliothèque.
Jetez justement un coup d'oeil dans la bibliothèque. Le symbole ![]() indique qu'il s'agit d'un bitmap.
indique qu'il s'agit d'un bitmap.

Que peut-on faire avec ce bitmap ?
-
Le déposer tel quel sur la scène
Faites un glisser-déposer de votre image depuis la bibliothèque vers la scène (rectangle blanc).
Vous pouvez glisser-déposer votre image autant de fois que vous le voulez. La bibliothèque est une réserve de "modèles". A partir d'un seul modèle, vous pouvez mettre une infinité de copies sur la scène.
-
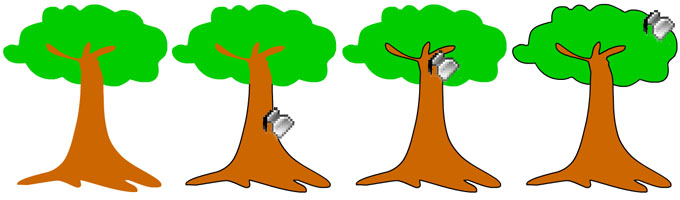
Le redimensionner
Utilisez l'outil transformation libre
 de la boîte à outils. En cliquant sur les poignées, vous pouvez étirer ou rétrécir l'image (maintenez enfoncée la touche Shift pour redimensionner en conservant les proportions). En cliquant à proximité des poignées, vous pouvez faire pivoter l'image.
de la boîte à outils. En cliquant sur les poignées, vous pouvez étirer ou rétrécir l'image (maintenez enfoncée la touche Shift pour redimensionner en conservant les proportions). En cliquant à proximité des poignées, vous pouvez faire pivoter l'image. -
Le mettre à l'envers
Utilisez le menu Modifier > Transformation pour avoir notamment accès aux effets de miroir et de symétrie.
L'image s'abîme parce que, en la redimensionnant, vous déformez ses pixels et que Flash ne fait pas de flou pour compenser.
Pour qu'il lisse l'image lorsque vous la déformez, faites un clic droit sur l'image dans la bibliothèque. Choisissez "Propriétés". Un menu s'ouvre. Cliquez sur "Autoriser le lissage" (Allow smoothing) et le problème est réglé.
Flash peut créer automatiquement un graphique pour certains formats d'image, notamment le .png qui est transparent. Il le nomme par défaut "Symbole1". Pour éviter de polluer votre bibliothèque avec tout un tas d'objets mal nommés, vous pouvez renommer cet objet ou carrément le supprimer (avant d'oublier d'où il vient !).
Un peu de patience, le point sera abordé dans les leçons suivantes !
Néanmoins, n'oubliez pas, le moment venu, qu'il est fortement déconseillé d'animer directement un bitmap. Il faut au préalable le convertir en movieClip.
Dessin au pinceau : le plus intuitif
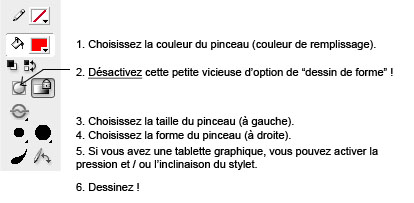
L'outil pinceau ![]() est le plus simple à utiliser car il se comporte comme un pinceau réel, ou un pinceau de Photoshop : ce qui passe sous la largeur de sa tête est peint.
est le plus simple à utiliser car il se comporte comme un pinceau réel, ou un pinceau de Photoshop : ce qui passe sous la largeur de sa tête est peint.

Vous remarquerez, en dessinant, que Flash lisse automatiquement les traits de vos dessins. En effet, il convertit vos tremblements humains en courbes mathématiques, forcément plus lisses.
L'option "dessin de forme" sauvegarde chacun de vos tracés comme une forme à part entière, inaltérable. Elle peut être utile mais, si vous voulez dessiner librement, elle est plus embêtante qu'autre chose. En effet, vos tracés sont "figés" une fois faits. Vous aurez du mal à les déplacer, les gommer, etc...
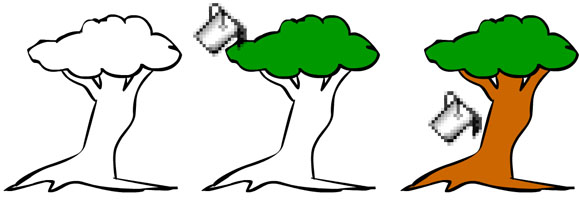
Si vous avez dessiné les contours
...vous pouvez utiliser le pot de peinture pour remplir les espaces vierges.

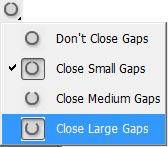
Si vous avez laissé des trous dans votre forme, vous pouvez modifier la tolérance du pot de peinture pour qu'il n'en tienne pas compte. Cliquez sur le petit rond dans les options du pot de peinture et choisissez "fermer les espaces moyens", "fermer les grands espaces"...

Si vous avez dessiné les remplissages
...vous pouvez utiliser l'encrier pour peindre les contours de votre forme.

Quelle différence entre remplissage et contour ?
Tout ce qui est classé "remplissage" (pinceau, pot de peinture...) dépend de la couleur de remplissage. ![]()
Tout ce qui est classé "contour" (trait, plume, encrier...) dépend de la couleur de contour. ![]()
Ainsi, même si vous dessinez les contours d'une forme au pinceau, pour Flash, il s'agit d'un remplissage "en forme de contour" (vous suivez ?).
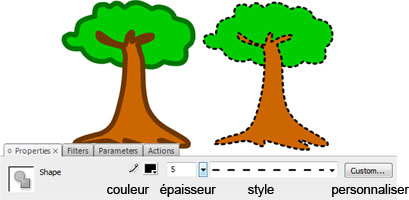
L'intérêt, c'est qu'un contour est toujours lisse, toujours d'épaisseur constante, et qu'on peut choisir et modifier à tout moment l'épaisseur et le style du contour en plus de sa couleur. Pour cela, sélectionnez un contour en faisant un clic simple (portion du contour) ou un double-clic (contour tout entier) dessus avec la flèche noire ![]() et rendez-vous dans l'onglet Propriétés.
et rendez-vous dans l'onglet Propriétés.

Dessin en formes : entre gommettes et pâte à modeler
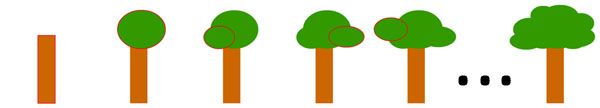
Parce que Flash a une grande tolérance, il permet de dessiner en utilisant uniquement des formes basiques : le rectangle, l'ellipse et le polygone. On peut aussi utiliser la ligne. Cela demande moins de talent de dessin, mais plus de souplesse d'esprit ! En effet, comment faire un arbre à partir de ronds et de carrés ?
Ces outils sont tous contenus dans l'onglet "rectangle" de la barre d'outils (maintenez la souris appuyée pour y accéder). Attention, ne pas utiliser les "primitives" qui y sont également rangées.
Attention ! Pensez à désactiver l'option "dessin de forme" comme précédemment.
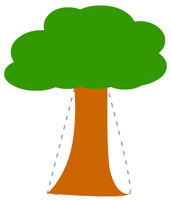
Simple superposition
Le tronc est un peu raide, l'aspect très géométrique, mais parfois, cela suffit (pour réaliser des barres d'immeubles par exemple).

Déplacement de points
Flash considère toutes ses formes comme des formules mathématiques. Un carré, c'est donc quatre coins à angles droits.
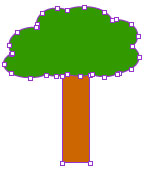
En utilisant la flèche blanche ![]() de la barre d'outils et en cliquant sur une forme (ici, mon arbre), on peut voir les points-clé de cette géométrie et les segments qui les relient.
de la barre d'outils et en cliquant sur une forme (ici, mon arbre), on peut voir les points-clé de cette géométrie et les segments qui les relient.
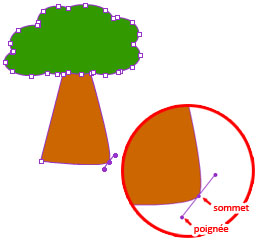
On peut cliquer sur l'un des sommets pour le sélectionner. Ensuite, on peut déplacer ce point à sa guise, par exemple pour élargir la base du tronc.

Notez qu'on peut effectuer d'autres manipulations sur ces points :
- en maintenant Alt enfoncé, on peut transformer un angle en une courbe, ce qui fait apparaître de petites poignées sur la tangente (voir ci-contre)
- on peut déplacer les poignées de la tangente elles-mêmes, afin d'obtenir la courbe que l'on désire
- en maintenant Alt enfoncé et en déplaçant une poignée de la tangente, on ne déplace qu'une poignée, l'autre reste à sa place (on obtient un demi-angle)

Déformation en courbe
Peut-être bien ce que j'aime le plus dans le moteur graphique de Flash ! Sélectionnez la flèche noire ![]() . En approchant votre curseur du bord d'une forme, sans la toucher, il prend la forme d'une petite virgule. Vous pouvez alors cliquer et vous obtenez le contrôle sur la courbure de la forme. Idéal pour affiner la base de notre arbre !
. En approchant votre curseur du bord d'une forme, sans la toucher, il prend la forme d'une petite virgule. Vous pouvez alors cliquer et vous obtenez le contrôle sur la courbure de la forme. Idéal pour affiner la base de notre arbre !

Usage de la ligne
Vous avez bien compris que Flash fusionne automatiquement tout ce qui est identique (même couleur) et sépare ce qui est différent. Aussi, avec l'outil ligne, il est possible de faire quelques ajouts ou modifications.
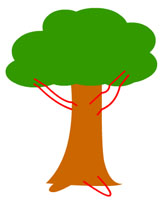
L'outil ligne permet d'ajouter des racines ou des branches à l'arbre. En effet, il suffit de dessiner leur forme avec des lignes droites, puis de venir les modifier comme précedemment jusqu'à obtenir des formes arrondies et crédibles. On les remplit au pot de peinture. Enfin, on supprime les lignes qui n'ont plus d'utilité.

Avec l'outil ligne, on peut aussi délimiter des zones que l'on remplira d'une couleur plus sombre pour faire les ombres. Il faut bien entendu courber les lignes qui, de base, sont trop droites. Les lignes seront effacées à la fin de l'opération.

Dessin à la plume : la technique la plus propre
La plume est l'outil propre au vectoriel par excellence. Propre et précise, son usage consiste à définir les sommets et les courbes entre. En l'utilisant, on obtient des tracés sans points inutiles.

Problème : l'usage de la plume n'a rien d'instinctif. Il n'est pas forcément nécessaire de savoir s'en servir à un niveau amateur aussi, si vous débutez en vectoriel, vous pouvez vous en passer.
La plume de base se manie à la souris. Elle réalise un tracé directement propre, qui peut être ajusté par la suite. Si vous avez des difficultés à imaginer les formes avant de les dessiner, préparez vos croquis, importez-les sous forme de bitmap et repassez les contours à la plume.
Les règles d'utilisation de la plume sont les suivantes :
- un clic simple crée un sommet en angle
- un clic prolongé crée une courbe de bézier
- alt + clic prolongé permet d'agir sur une seule des tangentes de la courbe de bézier
- attention, les intersections ont tendance à faire foirer la forme !
Si vous êtes un féru d'Illustrator, vous regrettez certainement la fusion automatique des formes qui s'opère sous Flash (et qui ne se fait pas sous Illustrator). Réactiver l'option "dessin de formes" vous permet de retrouver une logique similaire.
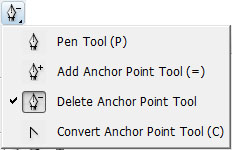
En revanche, les sous-options de la plume (clic prolongé sur l'outil plume dans la barre d'outils) sont intéressantes car elles peuvent nous permettre de modifier des formes constituées avec les techniques vues précédemment.
- ajouter un point d'ancrage permet de rajouter des points, qu'on déplacera ensuite avec la flèche blanche

- supprimer des points d'ancrage permet de nettoyer les tracés des points qui n'ont rien à faire là ! Très utile quand la déformation ne fonctionne pas bien parce qu'un point inutile et invisible fait son malin.
- convertir le point d'ancrage permet de transformer une courbe en un angle, et inversement.
Les dégradés : une touche de vie en plus
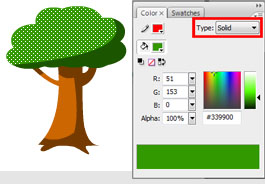
Sélectionnez une partie de votre dessin (ici, la partie claire du feuillage). Allez ensuite ouvrir votre fenêtre Couleurs. Pour le moment, cette fenêtre ne comporte que des informations que vous connaissez déjà sur les couleurs de remplissage et de contour de la forme sélectionnée, et un nuancier ridiculement petit.

Préoccupez-vous plutôt du menu déroulant qui affiche pour l'instant "uni" ou "solide". C'est le type de remplissage. En l'ouvrant, vous accédez à de nouvelles options :

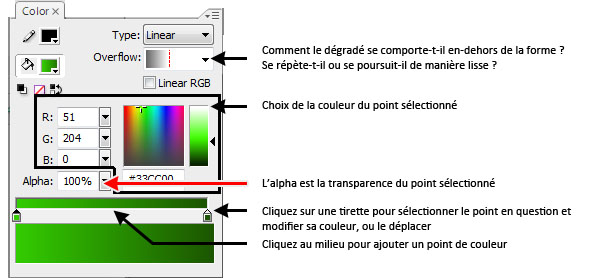
Paramétrer son dégradé
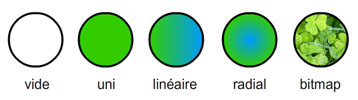
Je ne m'attarderai pas trop sur l'uni (qu'on a déjà vu), le vide (le vide, c'est le vide !) ni le bitmap (qui boucle sur lui-même quand on l'applique). Il est plus intéressant de savoir utiliser le dégradé, qui peut être linéaire (selon une ligne droite) ou radial (depuis un centre).
Le principe du dégradé, c'est de définir des points colorés. Entre ces points, la couleur va évoluer de la manière la plus logique possible. C'est notamment le principe de l'arc-en-ciel.

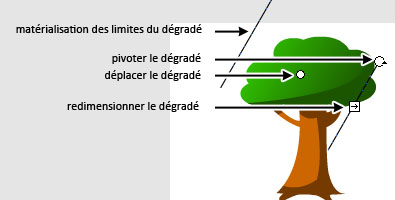
Positionner son dégradé
Une fois que vous aurez défini un dégradé qui vous convient, il s'applique automatiquement. Problème, il n'est pas toujours dans le bon sens, ou pas à la bonne taille. (Cela s'applique aussi aux remplissages par bitmaps.)
Pour régler ce problème, allez chercher l'outil Transformation de dégradé qui est caché sous l'outil Transformation libre (dans la barre d'outils). Il affiche un "gizmo" autour de la zone colorée. Vous pouvez le manipuler pour orienter, déplacer et redimensionner votre dégradé.

Enfin, si deux zones de votre dessin ont besoin des mêmes teintes, ne vous fatiguez pas et employez le combo pipette ![]() + pot de peinture ! (Attention à l'option "Verrouiller le remplissage" du pot de peinture, qui peut poser des soucis.)
+ pot de peinture ! (Attention à l'option "Verrouiller le remplissage" du pot de peinture, qui peut poser des soucis.)
Export en image
L'aventure ne s'arrête pas là mais, au cas où vous souhaiteriez exporter ce travail en tant qu'image simple, sachez que c'est possible.
Choisissez Fichier > Exporter > Exporter une image. Dans la fenêtre qui s'ouvre, prenez particulièrement garde au format d'enregistrement. Le .jpg est très bien pour Internet, le .png conserve la transparence. Pour plus d'infos sur les formats d'image, direction le tutoriel où il en est question !

Vous êtes désormais un pro du dessin sous Flash ! Entraînez-vous un peu et les outils vous viendront comme une seconde nature.
La suite de ce tutoriel vous apprendra à réaliser des animations en Flash. Et, lorsque vous vous sentirez prêt, nous pourrons aborder un point crucial : movieClips, graphiques et boutons.