Découvrir Flash

Vous n'avez jamais lancé Flash de votre vie ? Vous redoutez les logiciels avec un millier d'options obscures ? Vous rêvez de revenir à l'aire des animations dessinées dans un carnet dont on fait défiler très vite les pages ?
Pas de panique ! Flash est une gentille bestiole qui se laisse facilement dompter, il suffit de suivre le guide.
Qui est Flash ?
A l'origine développé par Macromédia, Flash a été racheté par Adobe (qui développe aussi d'autres logiciels très performants comme Photoshop, Illustrator, Première...). Flash est donc archi-compatible avec tous ces logiciels.

Flash est un logiciel vectoriel (par opposition au pixel), ce qu'il fait qu'il est relativement léger, donc adapté au web.
Le vectoriel
Le vectoriel, c'est une approche mathématique du dessin. Pour l'ordinateur, une ligne, c'est une formule. Le vectoriel est utilisé par des logiciels plus techniques qu'artistiques : Illustrator, Flash...
L'ordinateur n'a aucun sens artistique. Par contre, les formules mathématiques, il connaît. Il sera donc capable de modifier facilement les formes. Et si on zoome, il continuera à afficher des zones lisses. Pas de pixellisation possible, donc !
Le pixel
Le pixel est une technique utilisée par la plupart des logiciels de dessin, tels que Photoshop, GIMP, PhotoFiltre, Corel Painter, Artrage... L'image est constituée d'une mozaïque d'une multitude de petits carrés de couleur : les pixels. Si on zoome trop sur une image faite en pixels, on risque de voir les petits carrés : l'image est pixellisée !
Le vectoriel n'est pas du tout indiqués pour faire de beaux effets artistiques. Même un dégradé est périlleux. Il donne un rendu très net et très stylisé. Mais pour le Flash, qui est une bestiole rigoureuse, le vectoriel convient parfaitement !
En revanche, le pixel permet une grande liberté : des flous, des effets de peinture, du dessin "libre"... font que le pixel est la technique idéale pour le simple dessin.
AS et CS, quelle différence ?
Flash inclut un langage de programmation qui s'appelle l'ActionScript (abrégé en "as"). Il en existe plusieurs versions, la plus récente étant l'ActionScript 3 (as3), mais il est tout à fait possible de programmer dans des versions plus anciennes. Il est aussi tout à fait possible d'utiliser Flash sans programmer, que ce soit pour dessiner ou animer.
Il ne faut pas confondre le langage de programmation (as2, as3...) et la version du logiciel (CS3, CS4, CS5...). "CS" signifie "Creative Suite" et indique quelle version de Flash vous avez entre les mains. Pour ce tutoriel, j'utiliserai majoritairement une version anglaise CS3, aussi les emplacements des options ou leurs noms peuvent légèrement changer. Mais pas de panique, il n'y a pas de changement radical et ce tutoriel vous permet d'utiliser même les versions les plus récentes.
Les formats du Flash
Le format de travail (ce qui est créé lorsque vous faites Fichier > Enregistrer sous) de Flash est le .fla. Dans votre document .fla, vous pouvez travailler, modifier, ajouter, arranger.
Attention ! Si vous créez une animation ou un jeu vidéo, le résultat final sera un fichier .swf ! Pour bien comprendre, imaginez que vous travaillez en .fla puis que vous "imprimez" votre travail en .swf, afin de le montrer à tous sans qu'on puisse le modifier ou l'abîmer.
Et si c'est une image que vous voulez créer, c'est pareil : on "imprimera" au format .png ou .jpg.

Le fichier .swf est automatiquement créé lorsque vous testez l'animation (Ctrl+Entrée ou Contrôle > Tester l'animation). Vous pouvez aussi le créer expressément en cliquant sur Fichier > Publier. Enfin, vous pouvez également créer d'autres formats (un .exe par exemple, ou un .html, pour les rares ordinateurs ne disposant pas de lecteur flash) en utilisant Fichier > Options de publication.
Flash n'est pas a priori le logiciel le plus indiqué pour créer des images, mais vous pouvez obtenir des résultats époustouflants si vous savez vous en servir.
Si vous avez créé un dessin, pour l'enregistrer en tant qu'image, allez dans Fichier > Exporter > Exporter image. Choisissez le format de votre choix (.png si vous voulez un fond transparent, .jpg sinon) et validez. Dans la fenêtre d'options qui s'ouvre ensuite, réglez "Inclure" sur "Zone d'image minimale" pour éviter les bordures sur les côtés.
Mais pas de panique ! On reparlera de tout ça plus tard. Pour l'instant, lançons Flash !
Dites bonjour à Flash !
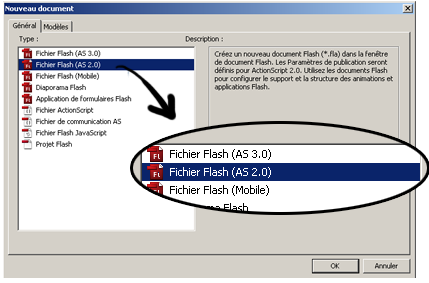
A l'ouverture de Flash, vous êtes accueilli par une fenêtre qui vous demande d'ouvrir ou créer un document. La question épineuse est que vous pouvez créer plusieurs types de document. Choisissez toujours Fichier flash. Si vous travaillez pour un projet comportant de la programmation, renseignez-vous pour savoir s'il s'agit d'un projet en ActionScript 2 ou en ActionScript 3. Dans ce tutoriel, nous apprendrons l'ActionScript 2. Si vous n'avez pas besoin de programmation, vous pouvez choisir n'importe lequel ; je choisis toujours l'ActionScript 2 (par goût, mais aussi parce qu'il permet d'intégrer assez facilement un bouton "stop" par exemple).

Et vous voici dans Flash !
Ce que vous avez à l'écran ne ressemble pas à ce que vous avez ci-dessous ?
- certaines fenêtres sont peut-être masquées, d'autres affichées alors qu'on n'en a pas besoin. Rendez-vous dans le menu Fenêtre et cochez ou décochez les fenêtres que vous voulez afficher ou masquer.
- les fenêtres sont peut-être déplacées ailleurs à l'écran, agrandies ou rétrécies, voire rangées avec d'autres fenêtres (elles s'affichent sous forme d'onglets). Vous pouvez les déplacer et les modifier à la main.
- vous n'avez peut-être pas la même version du logiciel que celle utilisée ici. Par exemple, dans les versions CS4 et CS5, l'onglet Filtres est combiné avec l'onglet Propriétés, alors qu'il est distinct dans ma version CS3.
Déplacez votre souris sur l'écran ci-dessous pour afficher les description des différentes fenêtres et onglets.
Un Flash à votre mesure
Rendez-vous dans Modifier > Document.
Vous pouvez aussi accéder à ce menu en cliquant n'importe où sur le document Flash, puis en cliquant sur le bouton où est inscrit la taille actuelle de votre document dans l'onglet Propriétés.
Vous pourrez modifier trois paramètres intéressants : la taille de votre document, la couleur de l'arrière-plan et la cadence.
Taille du document
La taille du document correspond à la taille en pixels que fera votre animation, votre jeu, etc. Par exemple, ce sera la place qu'il occupera sur une page web. Faites attention à bien la choisir en fonction de vos besoins !
Couleur du fond
La couleur de l'arrière-plan, c'est un peu la couleur de votre table. Elle ne se voit que si vous ne posez rien dessus. Mais comme souvent vous la recouvrirez entièrement avec des éléments, vous ne la verrez plus.
Vous pouvez utiliser une couleur très flashy et très moche pour être sûr de bien distinguer les éléments. Attention, si elle se voit, pensez à la repasser en blanc ou en noir au moment du rendu.
Cadence
La cadence (ou framerate), c'est le nombre d'images qui s'affichent par seconde. Comme une pellicule de cinéma. Plus la cadence est élevée, plus il y aura d'images par secondes, et plus l'animation sera fluide. A l'opposé, si la cadence est faible (peu d'images par seconde), l'animation sera saccadée.
Par défaut, la cadence est de 12 ips (ou 12 fps). Pour une animation fluide à l'oeil, montez-la jusque 25 ips.
Un Flash à votre mesure
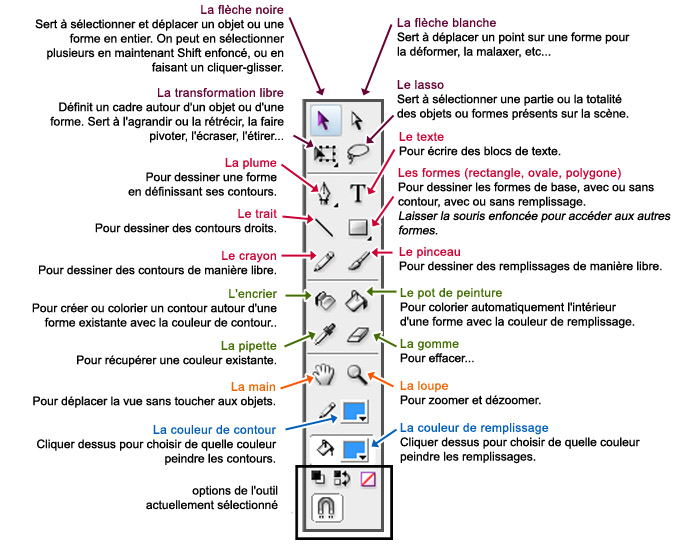
La barre d'outils est le coeur de Flash. Nous verrons plus en détail l'utilisation de chacun de ces outils dès la leçon suivante, mais n'hésitez pas à revenir consulter leurs descriptions rapides sur cette page.
Certains outils peuvent être rangés ensemble (par exemple, l'outil ellipse se situe "sous" l'outil rectangle). Laissez la souris enfoncée pour y accéder. Attention, dans les versions plus récentes, quelques nouveaux outils apparaissent. Pour gagner de la place, certains outils sont alors rangés "sous" d'autres outils. Par exemple, dès la version CS4, l'encrier est rangé "sous" le pot de peinture. Pensez-y si vous êtes perdu !

Assez de leçons théoriques ! Dès que vous vous serez familiarisé avec tous ces jouets, cliquez sur la flèche de droite pour accéder à la page suivante. Nous allons dessiner !