Calculer et comparer avec Flash
Avant de lire ce tutoriel, vous pourriez apprendre...
Créer et importer des movieClips en ActionScript 2
Addition, soustraction, multiplication et division
Quand quinze ennemis apparaissent à l'écran, on ne va pas s'embêter à écrire quinze fois dans le code toutes les lignes d'apparition des ennemis. Sinon, bonjour la galère ! Voyons plutôt comment dire à Flash de le faire tout seul.
Taille, position, rotation, transparence... Avez-vous remarqué que tous les paramètres que l'on utilise sont des nombres ? Et ce qui est trop bien avec les nombres, c'est qu'on peut les multiplier, les additionner, les soustraire... Et c'est du niveau CE1 !
Les opérateurs de base sont les plus faciles qui soient :
+ // addition
- //soustraction
* //multiplication
/ //division
= //égalité (attention, on a toujours une seule égalité par ligne !)
Normalement, vous n'aurez pas trop de difficultés à les retenir.
Les trois petits cochons
Revenons à nos cochons - ceux de la leçon précédente. Nous allons les placer, mais en se fatigant moins... Plutôt que de leur donner à chacun un x et un y pris au hasard, plus ou moins calculés, laissons Flash le calculer tout seul.

Pour le premier cochon, okay, on va avoir besoin de lui donner des valeurs.
this.attachMovie ("cochon", "cochon_1", 1);
cochon_1._x = 100;
cochon_1._y = 80;p>

Le deuxième cochon, on ne va pas calculer nous même - alors, je voudrais qu'il soit à 100 pixels du premier cochon... ça fait... ça fait...
cochon_2._x = cochon_1._x + 100;
cochon_2._y = cochon_1._y;

Le cochon 3, pareil. On peut lui dire de s'aligner à 100 pixels du deuxième cochon, ou à 200 pixels du premier. Et on va lui dire de se mettre à la même hauteur.
this.attachMovie ("cochon", "cochon_3", 3);
cochon_3._x = cochon_2._x + 100;
cochon_3._y = cochon_2._y;
L'avantage de cette méthode ? Si le placement ne vous convient plus, il suffit de changer une valeur, celle du premier cochon, et toutes les autres s'adaptent.
Ah, mais on voulait aussi que le premier cochon soit plus grand que les autres, n'est-ce pas ?

En laissant Flash calculer, on va éviter de se retrouver avec un cochon étiré en longueur on en largeur. Car, plutôt que d'essayer d'imaginer quelle taille il pourrait bien faire au final, on va dire à Flash de multiplier sa hauteur et sa largeur par un même nombre. Par exemple, 1.2. (Attention, pour les nombres à virgule, n'utilisez pas une virgule mais un point !)
cochon_1._height = cochon_1._height * 1.2;
cochon_1._width = cochon_1._width * 1.2;
Entraînez-vous !
Refaites le code de vos trois petits cochons alignés côte à côte... mais en commençant par le 3e. Le premier doit être plus gros et le troisième doit être un peu transparent. Pas de tricherie, votre scène doit être vide...!
Il existe des moyens d'écrire plus vite certaines opérations. Ne les utilisez que lorsque vous vous sentez à l'aise avec les premières...!
Apprenez-lui à compter
Voilà une autre catégorie de signes qui va vous être bien utile : les comparateurs ou opérateurs de test. Vous vous rappelez de l'école primaire, quand on vous faisait comparer des chiffres entre eux...? Eh bien, c'est ça que vous allez faire. Et vous verrez très bientôt qu'ils sont indispensables.
== // égal (attention, il y a deux signes "=" !)
!= // différent
> // supérieur à
< // inférieur à
>= // supérieur ou égal à
<= // inférieur ou égal à
Attention, on a toujours un seul signe de comparaison par comparaison !
Attention à ne jamais confondre le égal d'opération (=) et le égal de comparaison (==) !
Quiz !
Voyons si vous maîtrisez tout bien. Et soyez sérieux, réfléchissez avant de cliquer sur les boutons, personne ne vous regarde !
Laquelle de ces comparaisons est vraie ?
3 <= 4Bien sûr...
3 > 4Trois est supérieur à quatre ? Vraiment ?
Que doit-on écrire pour compter le poids de Laurel et Hardy ?
poidsTotal == poidsLaurel + poidsHardyRaté : l'opérateur == sert à comparer, pas à compter !
poidsTotal = poidsLaurel + poidsHardyBien joué : l'opérateur = sert à compter et pas à comparer.
Laquelle de ces comparaisons est fausse ?
5 != 5Bien sûr ! Si 5 était différent de 5, où irait le monde ?
5 == 5Erreur. Aux dernières nouvelles, 5 était égal à 5.
5 >= 5Erreur. Aux dernières nouvelles, 5 était bien supérieur ou égal à 5.
Que doit-on écrire pour déterminer que les cyberchats que l'on veut créer ont autant de pattes que les vrais chats ?
nbPattesCyberChat == nbPattesChatVivantRaté : on ne compare pas des nombres déjà existants, on compte les pattes qu'auront nos cyberchats. Or l'opérateur == sert à comparer, pas à compter !
nbPattesCyberChat = nbPattesChatVivantBien joué : on ne compare pas des nombres déjà existants, on compte les pattes qu'auront nos cyberchats. L'opérateur = sert à compter, spécifier, déterminer.
Laquelle de ces comparaisons doit-on écrire ?
2 < 5 < 9Erreur. Flash ne sait comparer, ou rendre égaux, que deux termes, pas plus.
2 < 5 et 5 < 9Bien joué ! Le "et" ne s'écrit pas "et", mais ce petit détail mis à part, il faut toujours comparer ou rendre égaux les termes deux à deux, pas plus.
Que doit-on écrire pour vérifier si les cyberaraignées ont bien huit pattes ?
nbPattesCyberAraignee == 8Exact : en utilisant la comparaison (==), on vérifie si les cyberaraignées ont 8 pattes mais on ne modifie pas le nombre de leurs pattes.
nbPattesCyberAraignee = 8Houlà, non ! L'opérateur "=" sert à compter, à spécifier. Si on fait ça, les cyberaraignées se retrouveront avec huit pattes, mais on n'aura pas fait le test demandé.
Comment faire pour spécifier que James a deux ans de plus que Harriet qui a deux ans de plus que José ?
ageJames = ageHarriet + 2 = ageJose + 4Erreur. Flash ne sait comparer, ou rendre égaux, que deux termes, pas plus. Deux égalités dans la même opération, il ne comprend pas.
ageJames = ageHarriet + 2 et ageHarriet = ageJose + 2Bien joué ! Il faut toujours comparer ou rendre égaux les termes deux à deux, pas plus. Donc, si on a plus de deux termes à rendre égaux, il faut le faire en deux temps.
Des centaines de fois !
Tout ça ne nous avance pas beaucoup. S'il faut faire une opération quinze, vingt, cent fois, les copier-coller vont fuser ! On va plutôt dire à Flash de répéter la même opération (créer une fleur)... disons, quinze fois.

Mauvaise nouvelle : Flash ne comprend pas "quinze fois". Pour lui faire comprendre, il va falloir lui faire compter autre chose à côté. Petite explication.

En code, cela s'écrit :
for (i = 1 ; i < 16 ; i ++) {
créer une fleur;
}
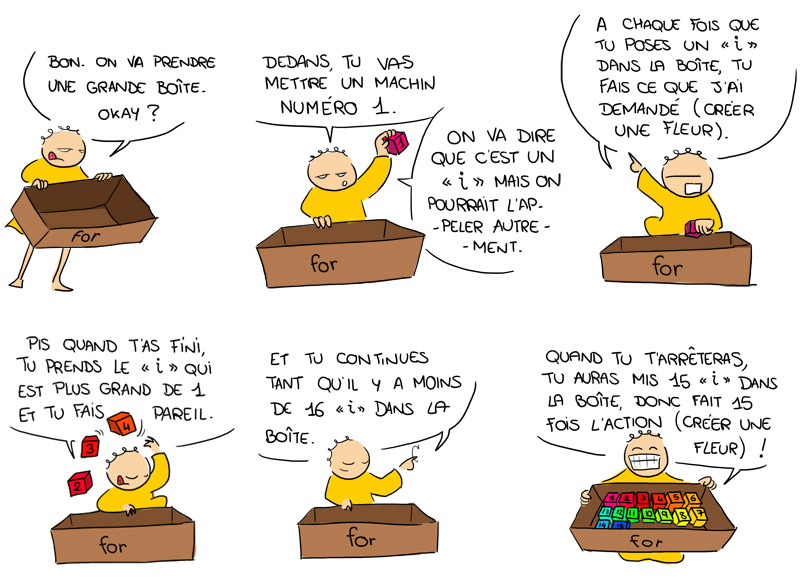
- for, c'est la "boîte" dans laquelle on va compter
- entre les parenthèses ( ) on va donner tous les paramètres qui permettront de compter (attention à les séparer par des points-virgule ;)
- i = 1 est un paramètre qui signifie qu'on commence à compter avec un i qui vaut 1
- i < 16 est un paramètre qui signifie qu'on le fait tant que i est inférieur à 16 (donc quinze fois)
- i ++ est un paramètre qui signifie qu'à chaque fois qu'on aura fini les actions demandées, on ajoutera 1 à i
- tout ce qui sera entre crochets { } sera fait le nombre de fois demandé
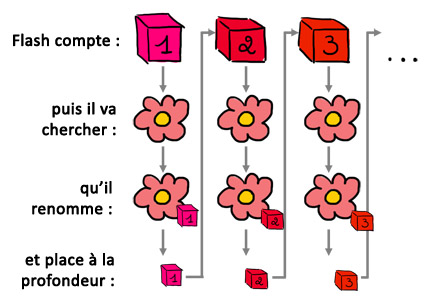
Dernier problème à régler : si on met, entre crochets, le code this.attachMovie ("fleur", "fleur", 1);, on va se retrouver avec Flash qui va piocher quinze fois le movieClip "fleur" dans la bibliothèque (ça, c'est bon), puis qui le renomme quinze fois "fleur" (houlà, problème !) puis qui le place quinze fois à la même profondeur (méga problème, car ça efface automatiquement tous les autres qui étaient à cette profondeur !).
Mais il se trouve qu'on a un petit bidule qui change de valeur à chaque tour. Le "i"...
Servons-nous du "i" pour créer des fleurs toutes différentes les unes des autres.

for (i = 1 ; i < 16 ; i ++) {
this.attachMovie ("fleur", "fleur"+i, i);
}
A chaque fois que Flash crée une fleur, dans sa tête, il compte : i = 1, i = 2, i = 3...
Du coup, avec ce code, il crée une fleur "fleur1" à la profondeur 1, une fleur "fleur2" à la profondeur 2, une fleur "fleur3" à la profondeur 3...! Plus de problèmes d'avoir deux movieClips renommés pareil ou placés à la même profondeur.
Attention, ne changez pas le premier "fleur", c'est l'identifiant de liaison du modèle pioché dans la bibliothèque qui lui, reste le même !

Enfin, pour pouvoir agir sur les fleurs une fois créées, il faut utiliser le code suivant :
eval ("fleur"+i);
Ce code permet de remplacer le nom de la fleur quand il y a un morceau inconnu dedans. Au lieu d'écrire "fleur1", "fleur7" ou "fleur12", on écrit eval ("fleur"+i);. Et ça marche puisque ça change en même temps que le i.
Il faut évidemment le faire entre les crochets, avant que le i ne subisse un ++ !
Entraînez-vous !
Créez 12 fleurs côte à côte. Attention, pour les avoir côte à côte, il faudra aussi penser à modifier leur x !
// Attacher un movieClip
this.attachMovie ("identifiantDeLiaison", "nomDuClipRenommé", profondeur);
// Effectuer X fois la même action
for (i = 1 ; i < (X+1) ; i ++) {
actions à effectuer;
}
// Agir sur un movieClip (renommé avec un morceau de son nom qui change)
eval ("fleur"+i);
// Position horizontale :
monMovieClip._x = valeur;
// Position verticale :
monMovieClip._y = valeur;
// Largeur :
monMovieClip._width = valeur;
// Hauteur :
monMovieClip._y = height;
// Angle :
monMovieClip._rotation = valeur;
// Transparence :
monMovieClip._alpha = valeur;
Créez un movieClip de fleur. Au moment de le convertir, n'oubliez pas de lui donner un identifiant pour que Flash puisse le récupérer. Mon modèle de fleur s'appellera fleur, aussi bien pour son nom que pour son identifiant.
Solution 1
Dans la timeline principale, on peut créer un code qui va créer les 12 fleurs l'une après l'autre, et les placer à 50 pixels du bord + un décalage de 20 pixels par fleur.
this.attachMovie ("fleur", "fleur"+i, i);
eval ("fleur"+i)._x = 50 + 20 * i;
eval ("fleur"+i)._y = 100;
};
Solution 2
On peut aussi choisir de créer manuellement la première fleur, puis de créer chaque fleur en fonction de la précédente, qui porte donc le numéro (i - 1). Attention alors à bien commencer votre for avec un i = 2 !
for (i = 2 ; i < 16 ; i ++) {
this.attachMovie ("fleur", "fleur"+i, i);
eval ("fleur"+i)._x = eval ("fleur"+(i-1))._x + 20;
eval ("fleur"+i)._y = fleur1._y;
};
Vérifiez toujours :
- orthographe (les mots-clés apparaissent automatiquement en bleu)
- ponctuation (les paramètres du for sont séparés par des points-virgule)
Flash vous parle
Avant de passer à la suite, voici le petit code le plus utile dans Flash. Il n'agit pas dans le code, mais il permet de faire parler Flash.
trace (valeur); // affiche la valeur dans la fenêtre de sortie
La fenêtre de sortie s'ouvre automatiquement si Flash rencontre un trace, et vous pourrez y lire ce que vous aviez demandé dans le trace.
Si vous demandez trace(i); dans le morceau de code répété dix, quinze, vingt fois, cela vous permet de vérifier quelles valeurs prend le i et si le code est bien effectué le nombre de fois voulues.

Maintenant que vous savez ordonner à Flash de vous amener un movieClip sur la scène, on peut commencer à lui dire comment se comporter dans certains cas de figure.